아래의 포스팅을 간단하게 영상으로 시청하실 수 있습니다.
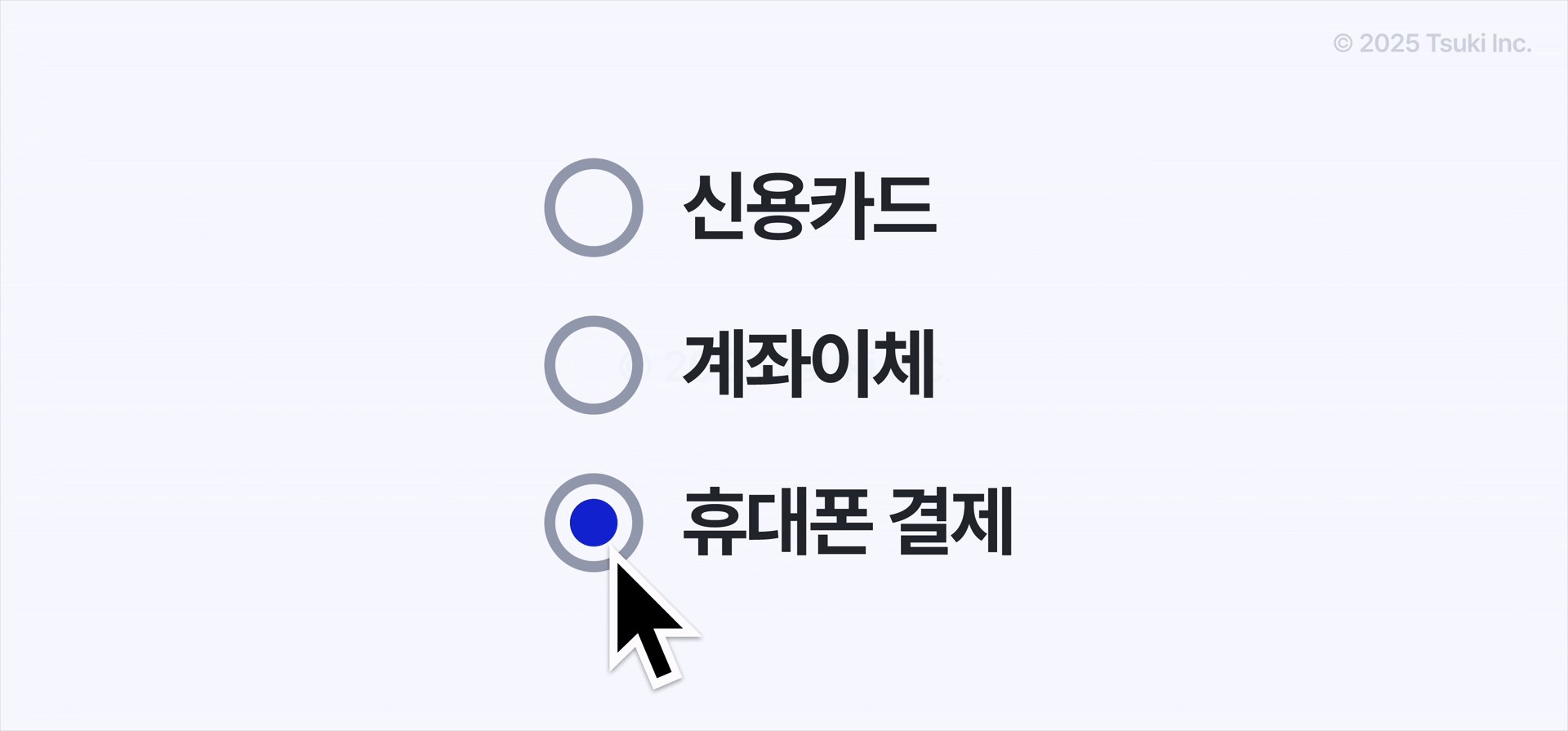
라디오 버튼 (Radio button)
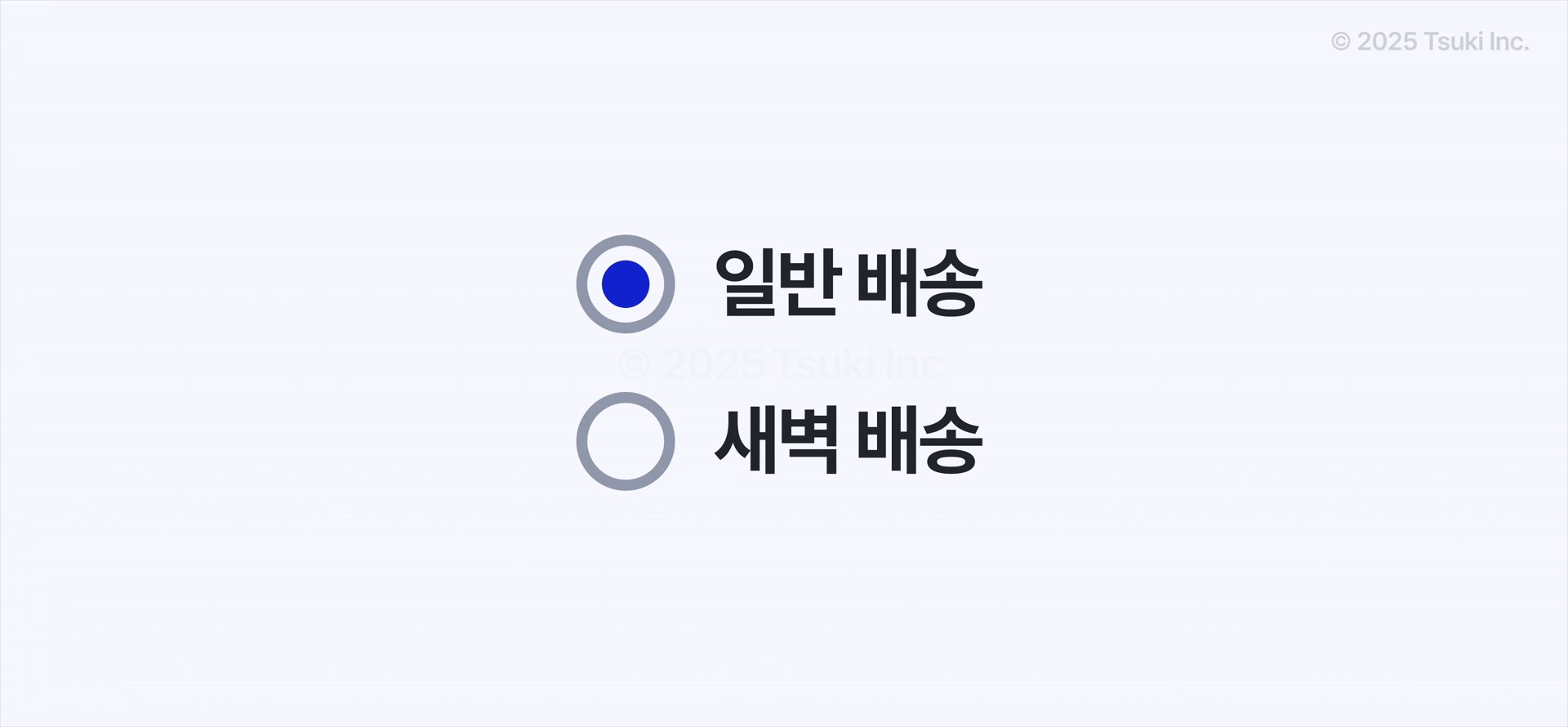
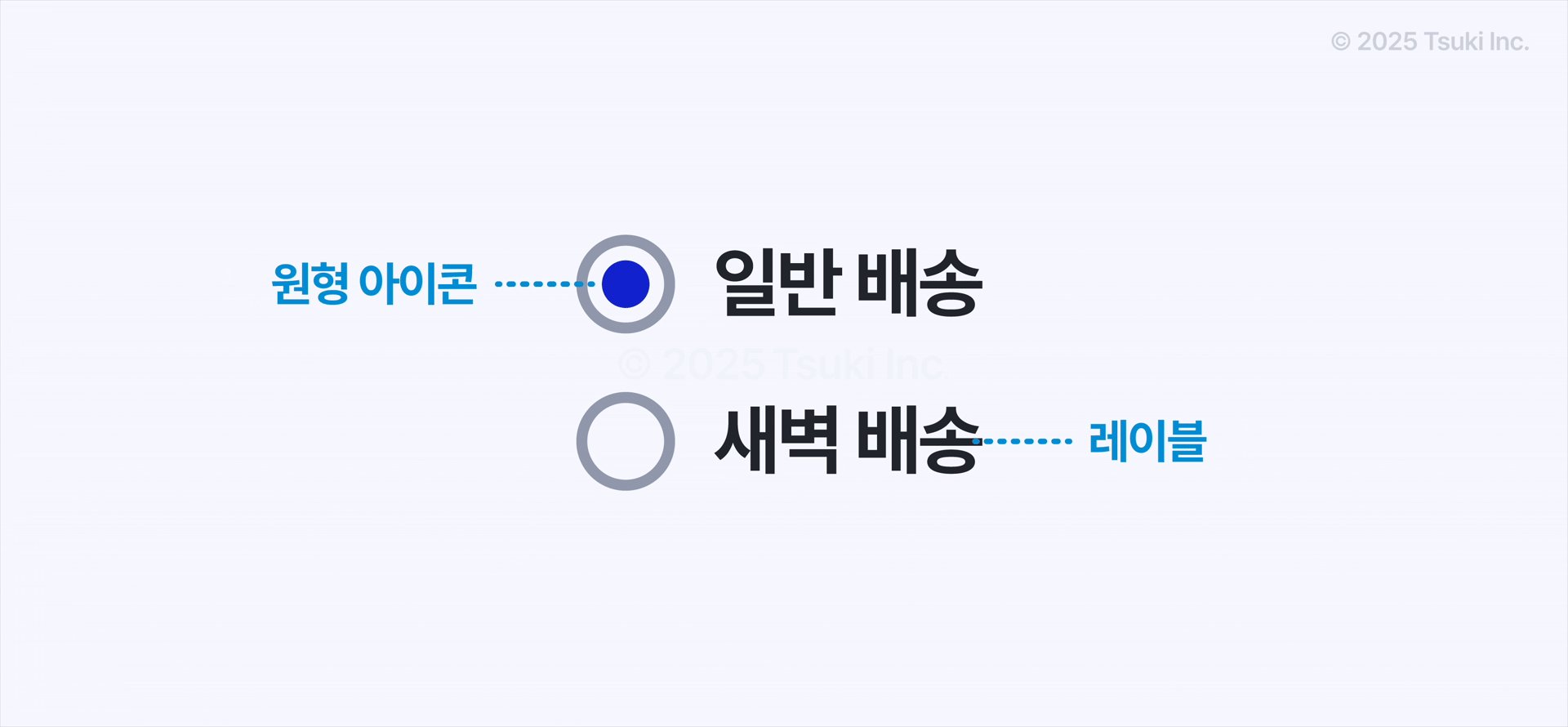
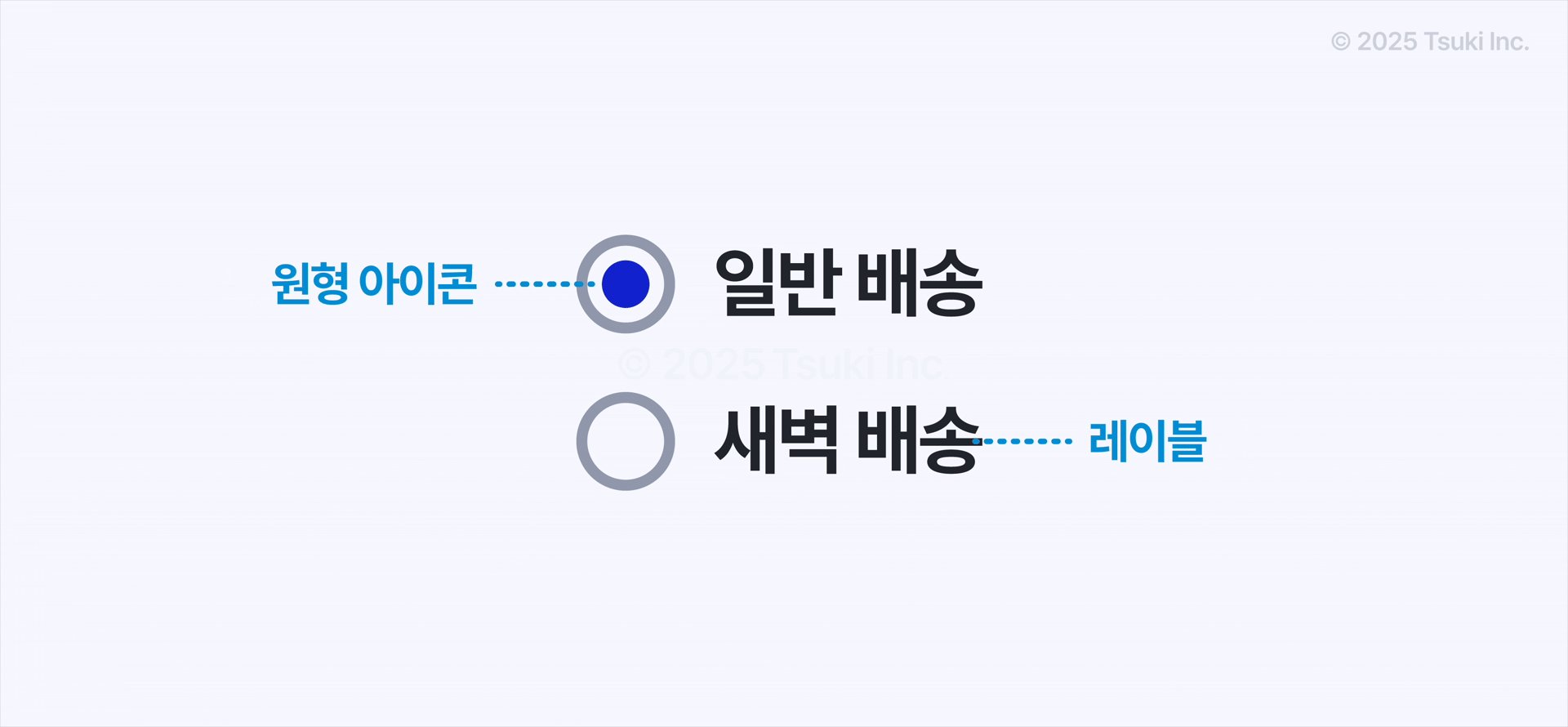
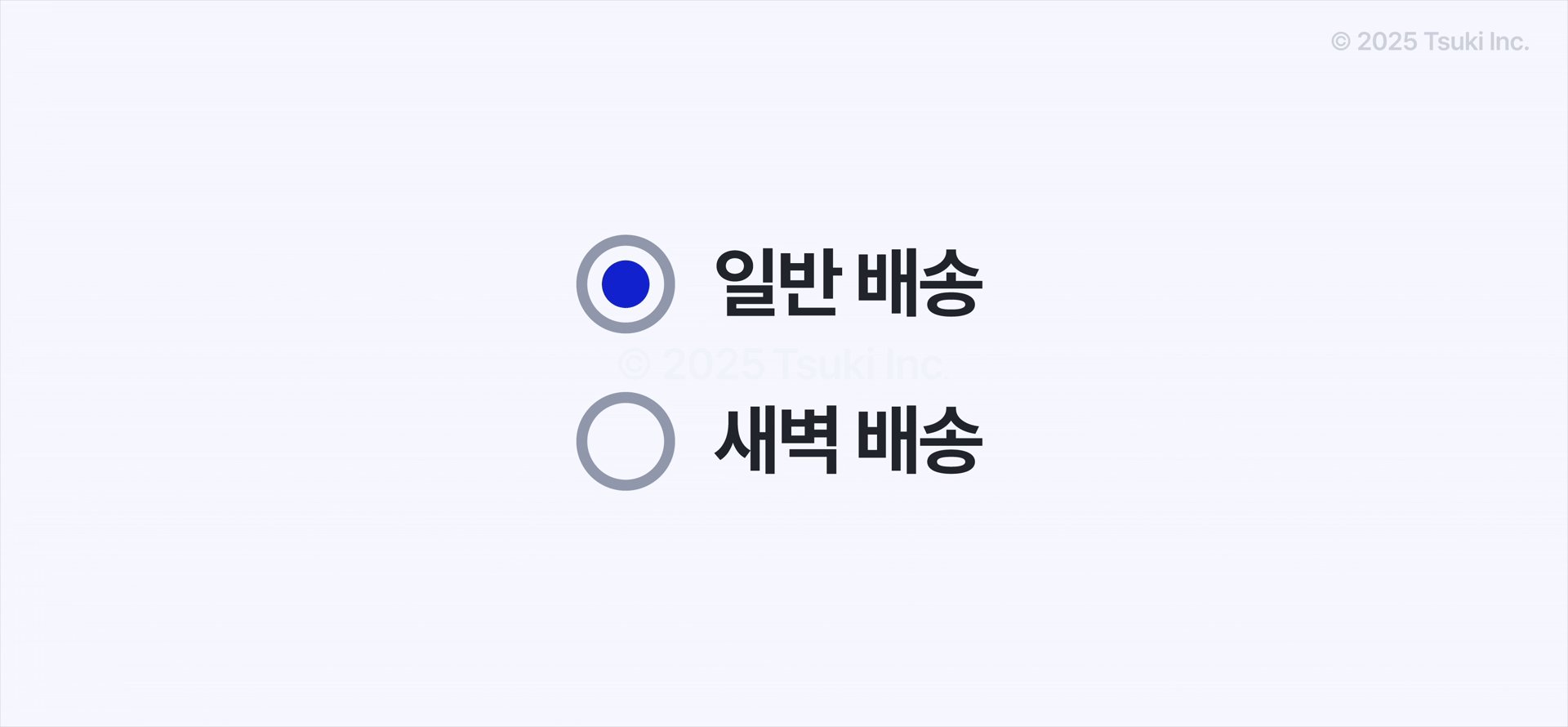
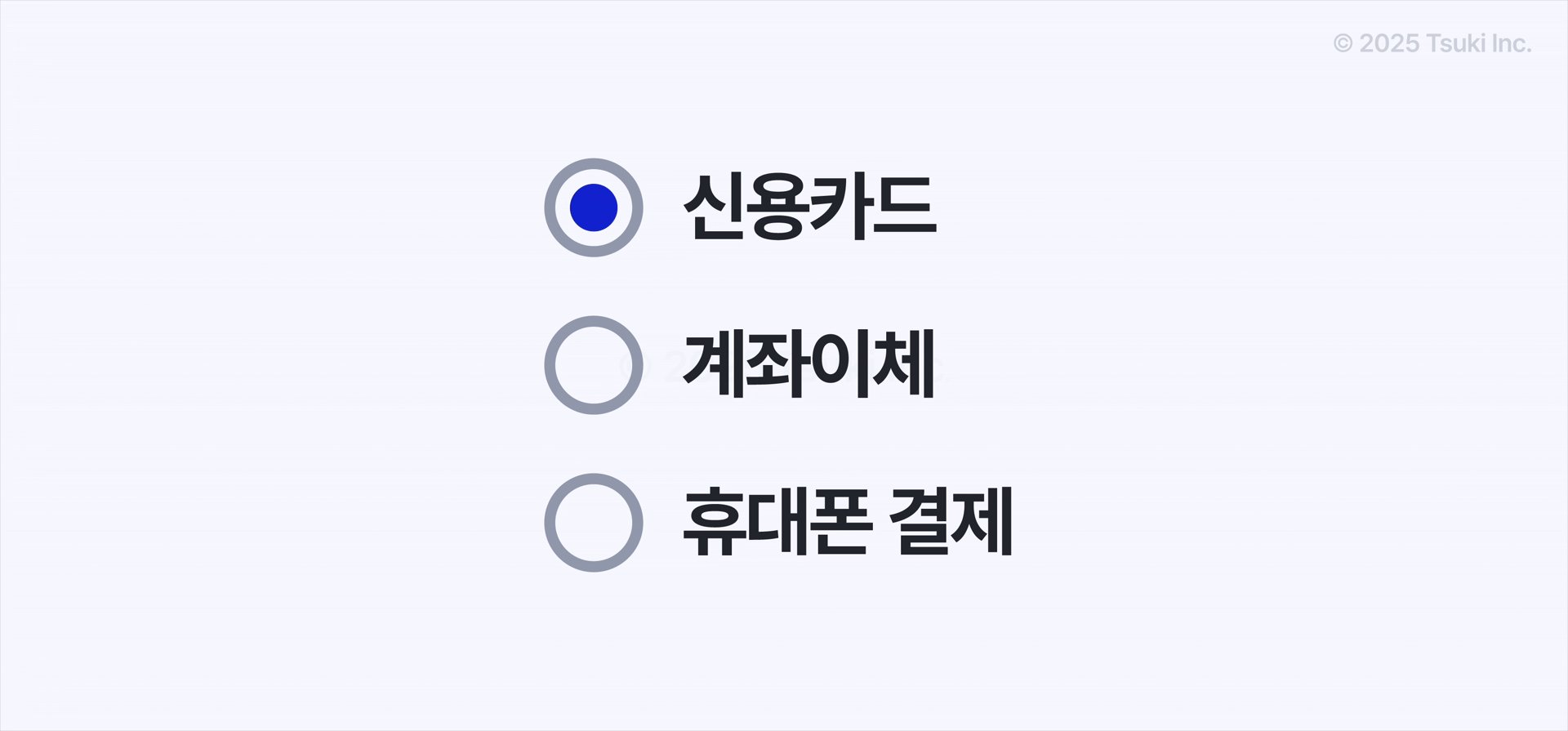
라디오 버튼은 사용자의 선택을 수집하기 위해 사용하는 UI 요소이다.
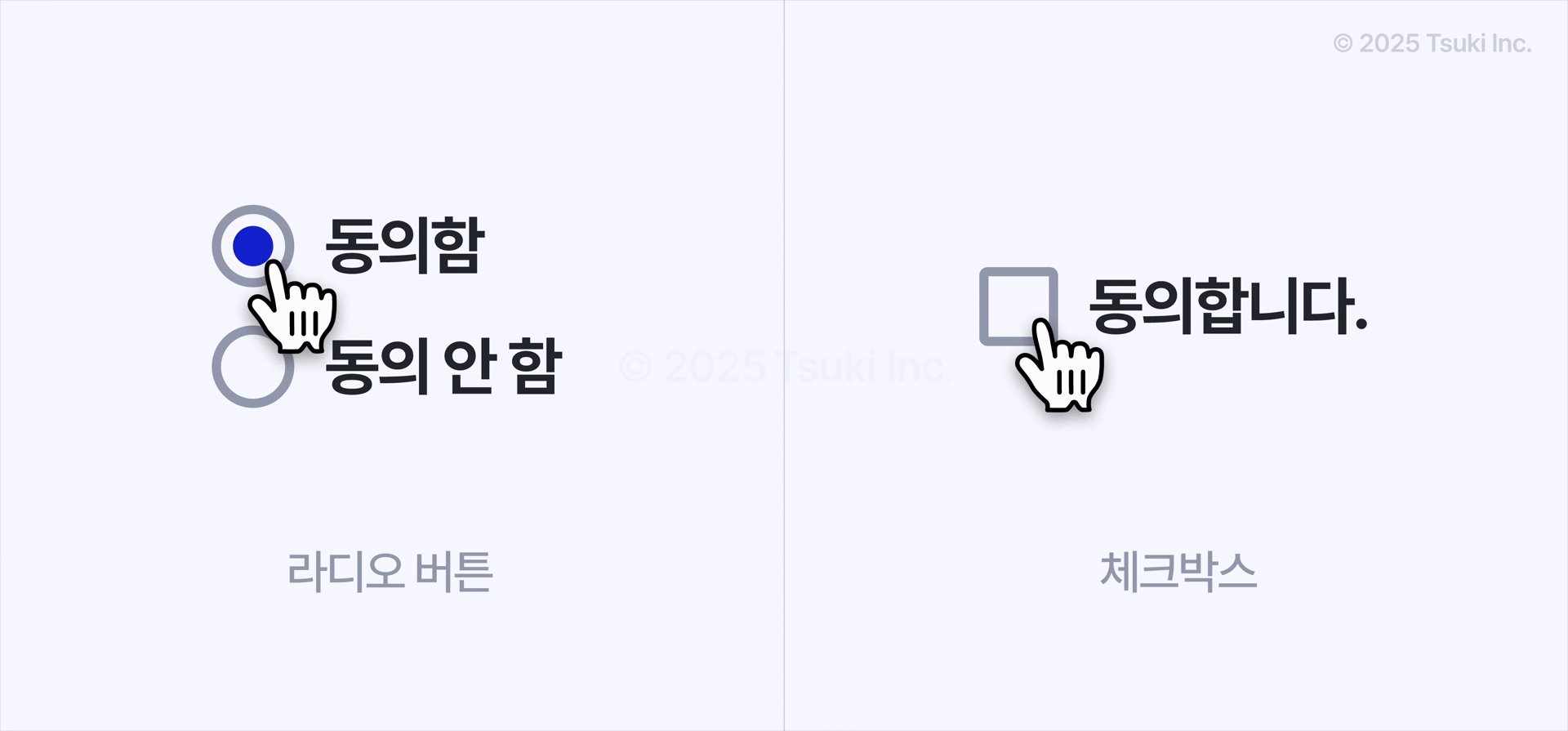
원형의 아이콘과 레이블로 구성되어 있다.

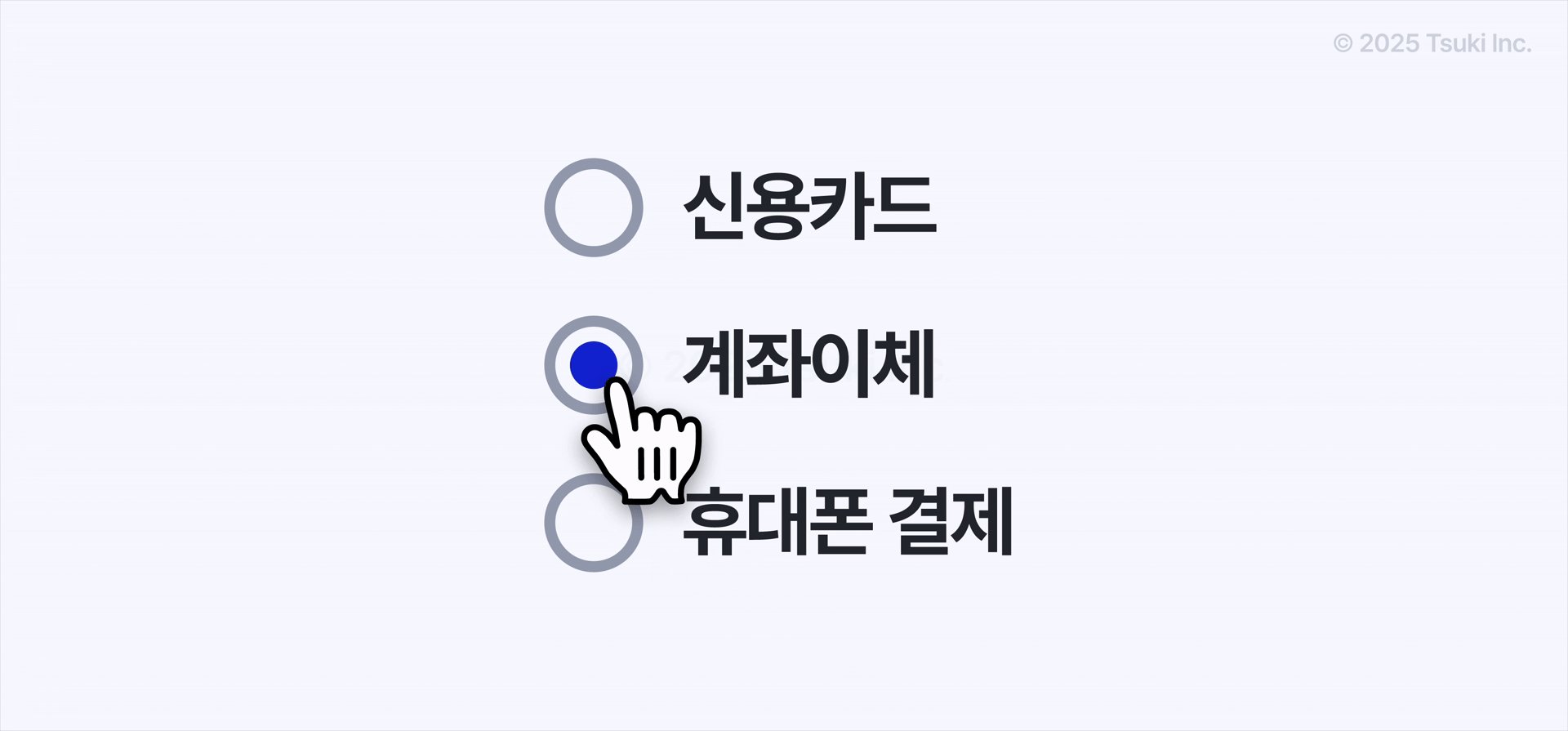
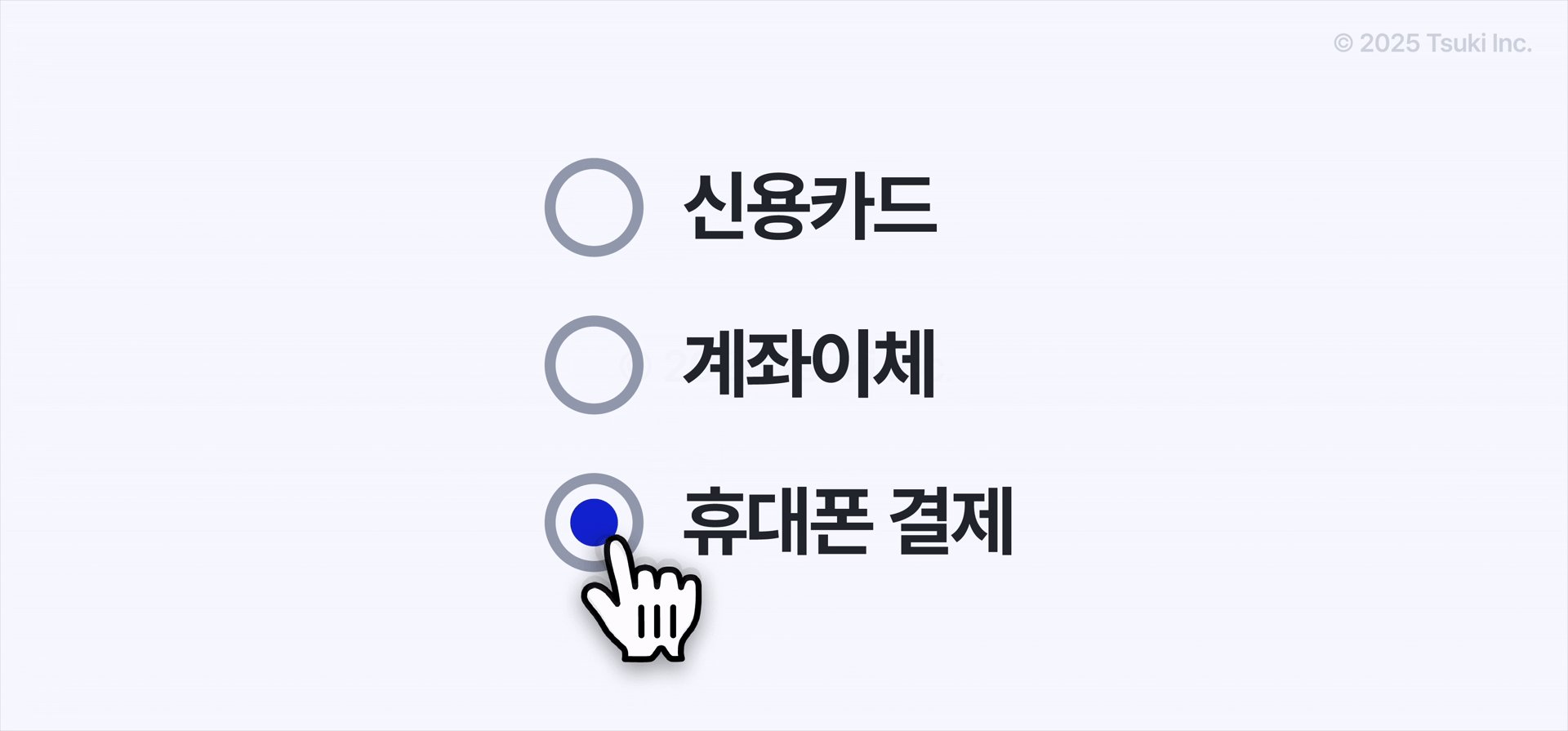
라디오 버튼은 여러 옵션 중 한 개만 선택할 수 있다.
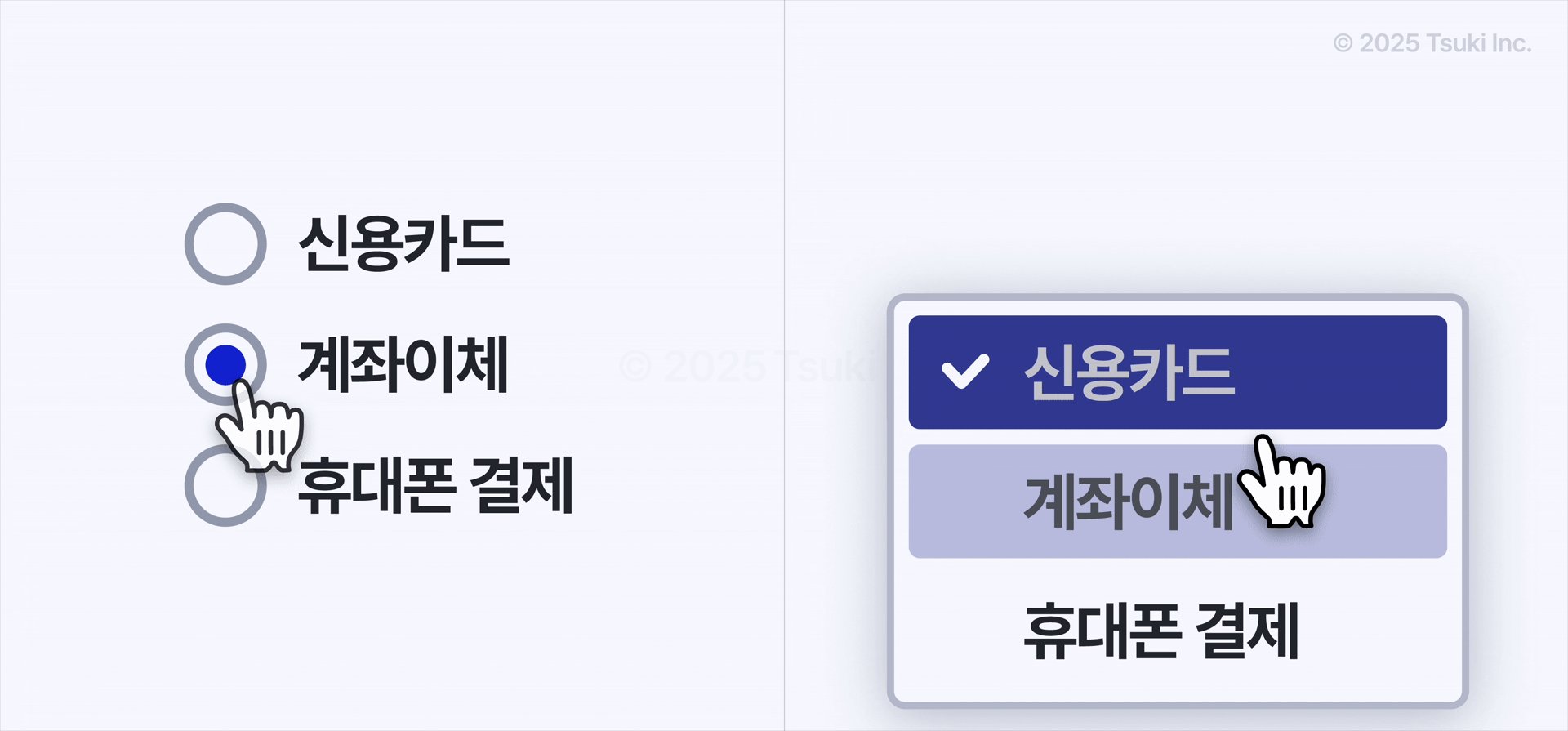
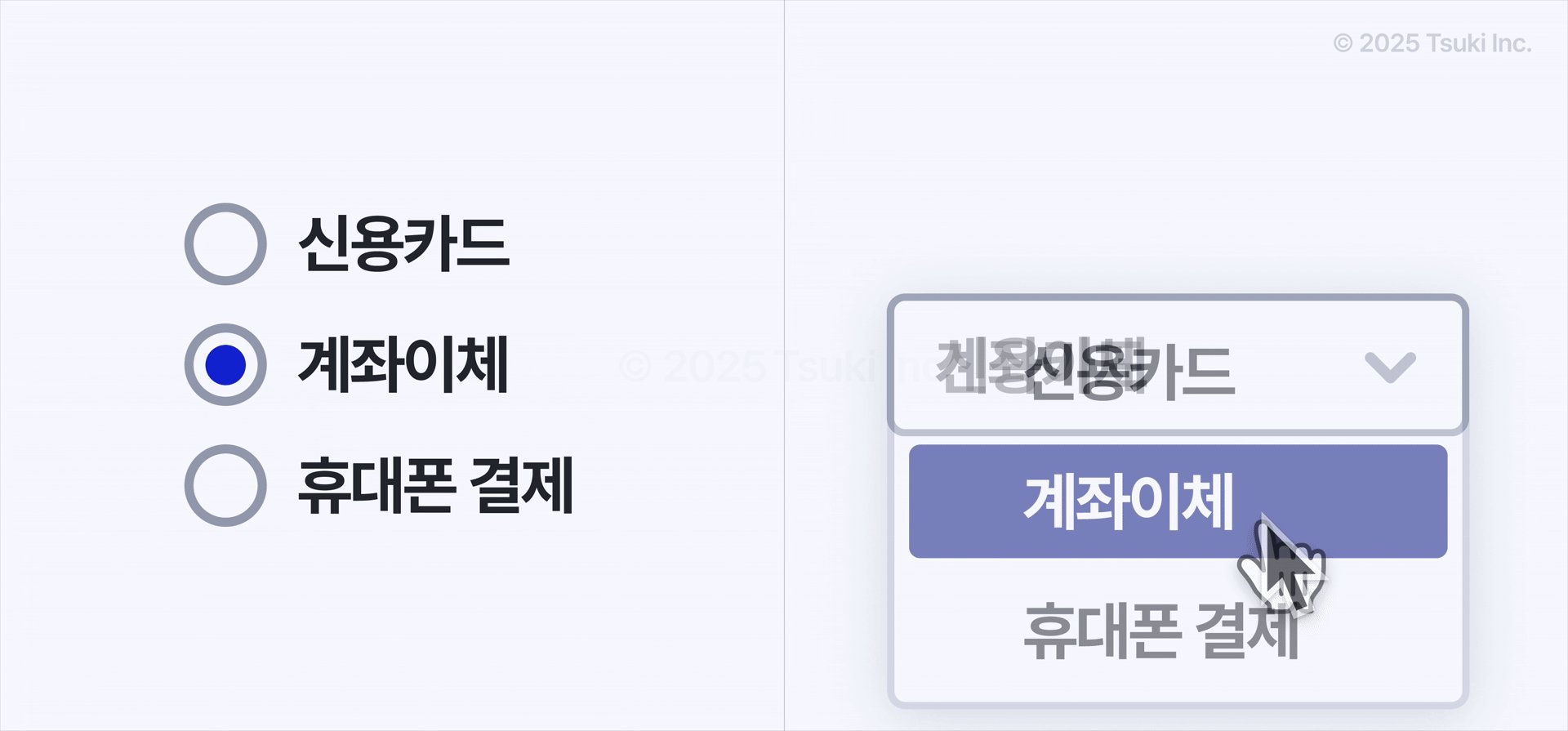
옵션을 선택하면 기존에 선택되었던 옵션은 해제된다.

라디오 버튼은 왜 사용할까?
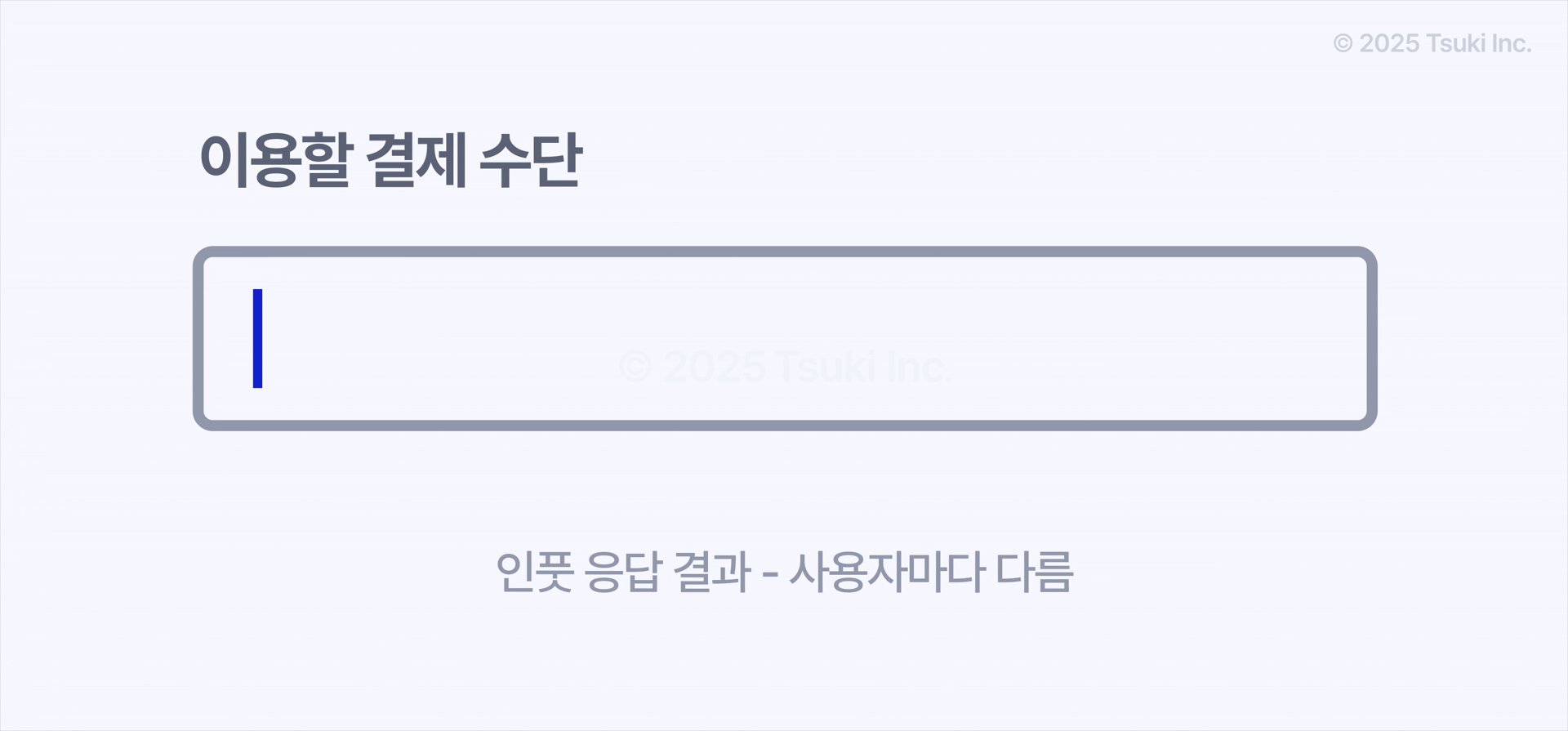
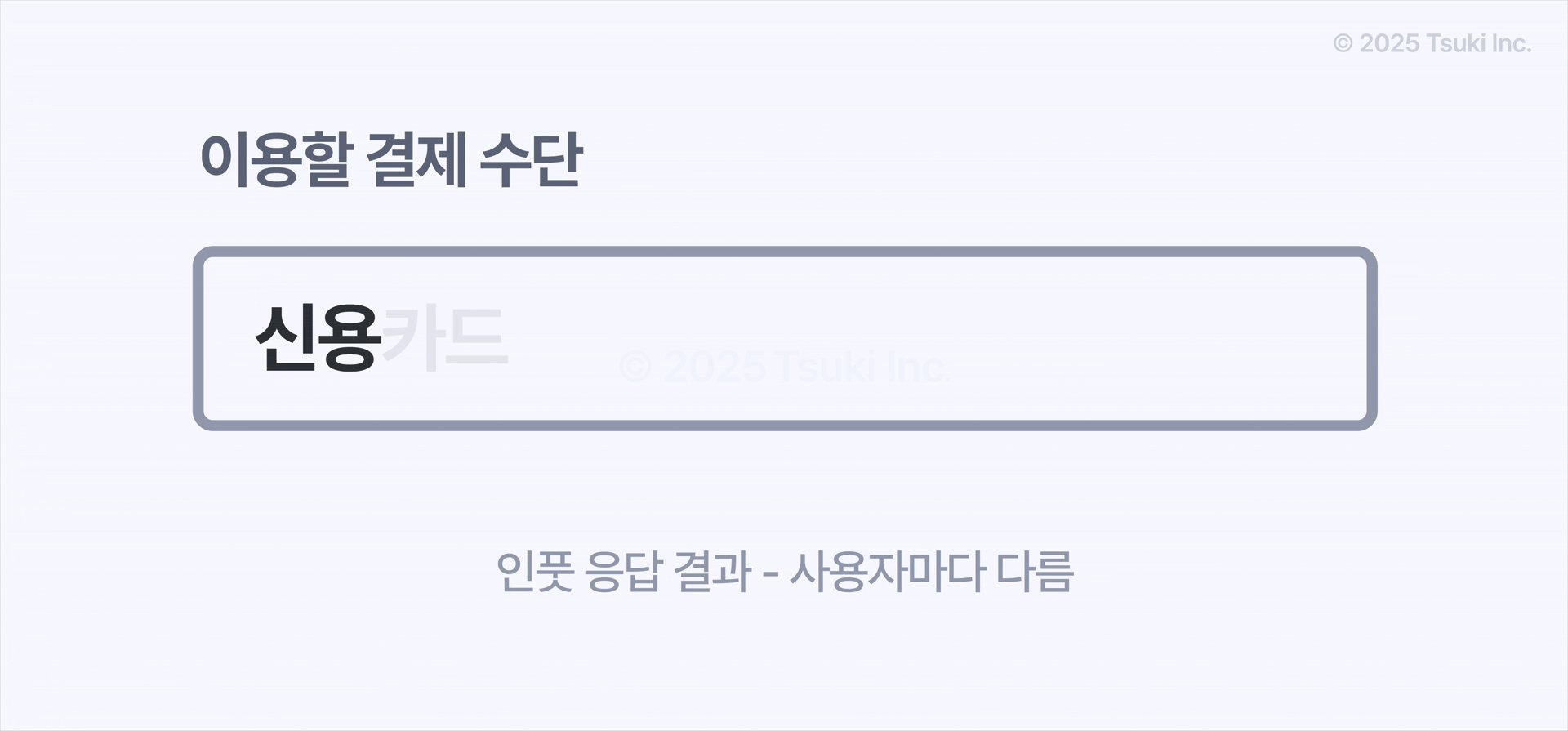
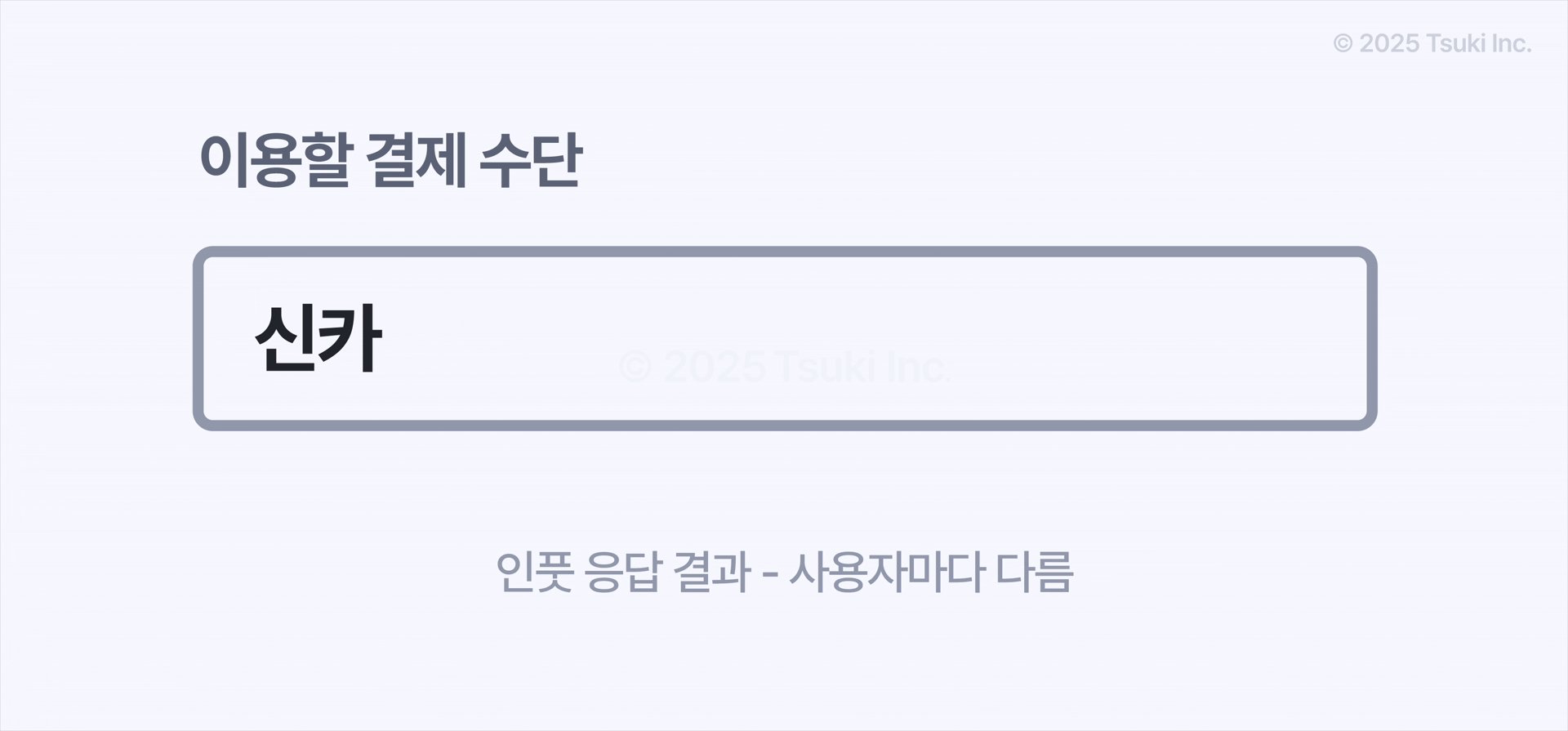
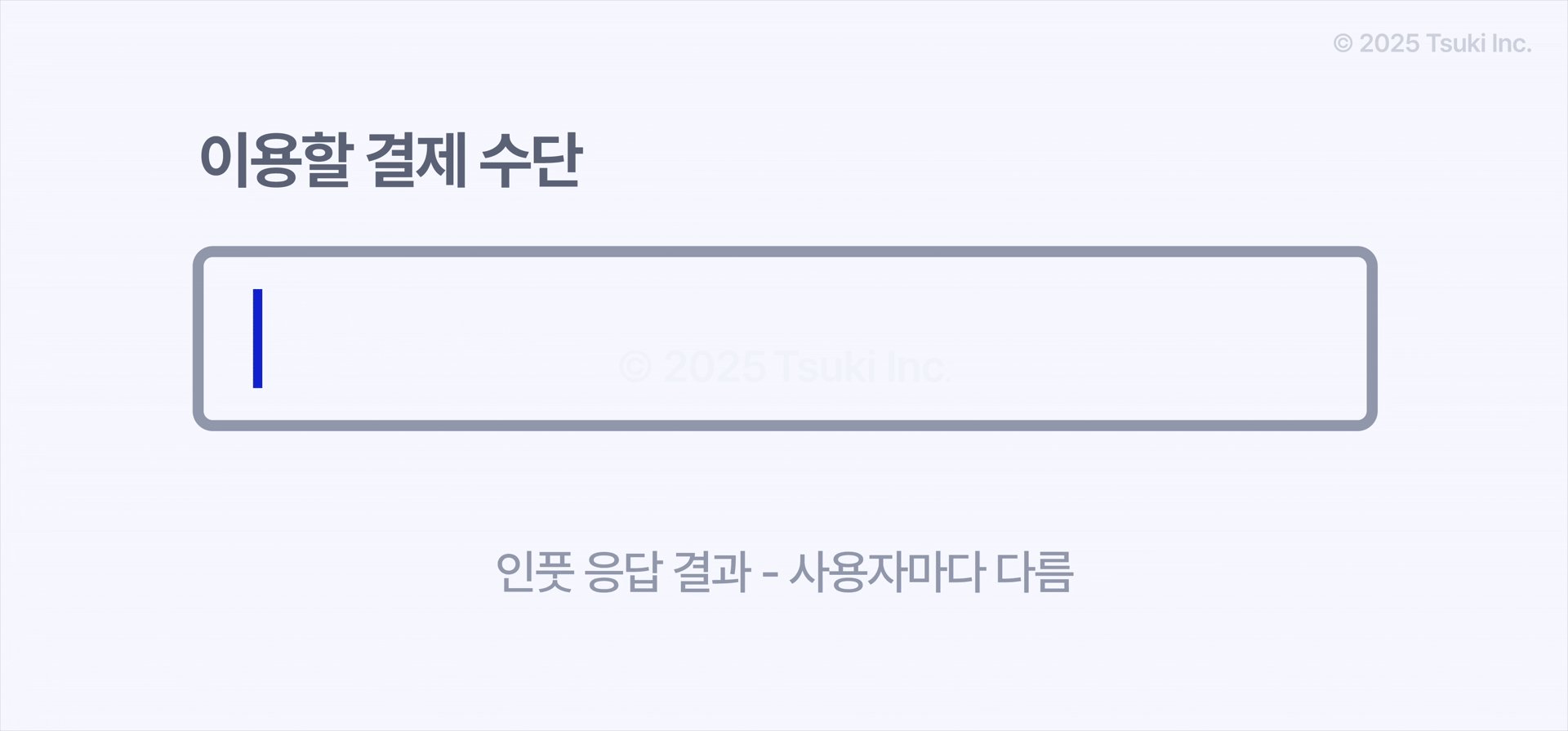
일정한 입력 값을 얻고, 정형화된 데이터를 수집하기 위해 사용한다.
옵션이 정해지지 않으면 사용자로부터 의도치 않은 다양한 응답을 수집할 수 있다.

따라서 일정한 입력 값이 필요한 경우, 옵션을 정해서 사용자에게 제공해야 한다.
그래서 라디오 버튼을 사용한다.

그런데, 여러 옵션 중 한 개만 선택하는 UI 요소가 또 있다.
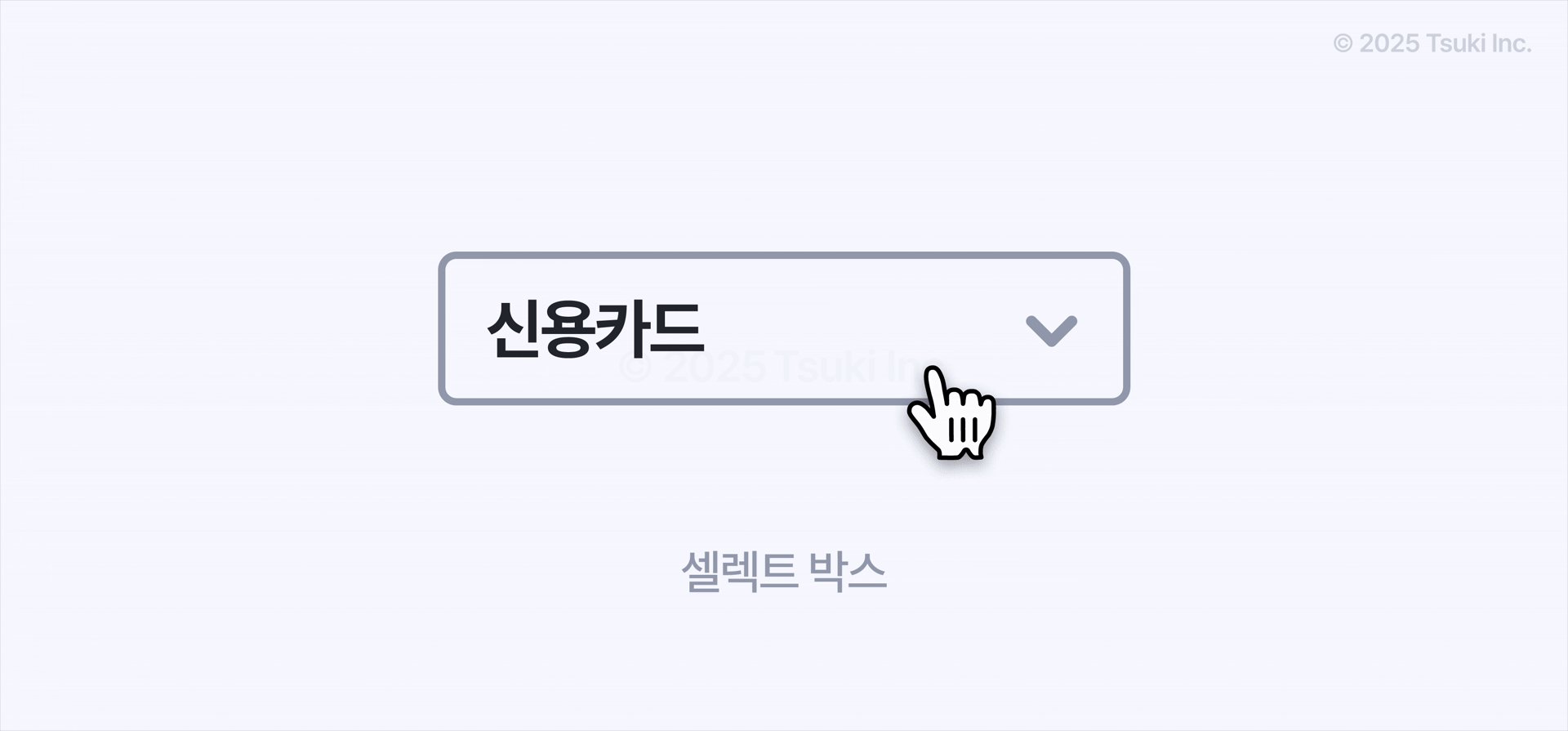
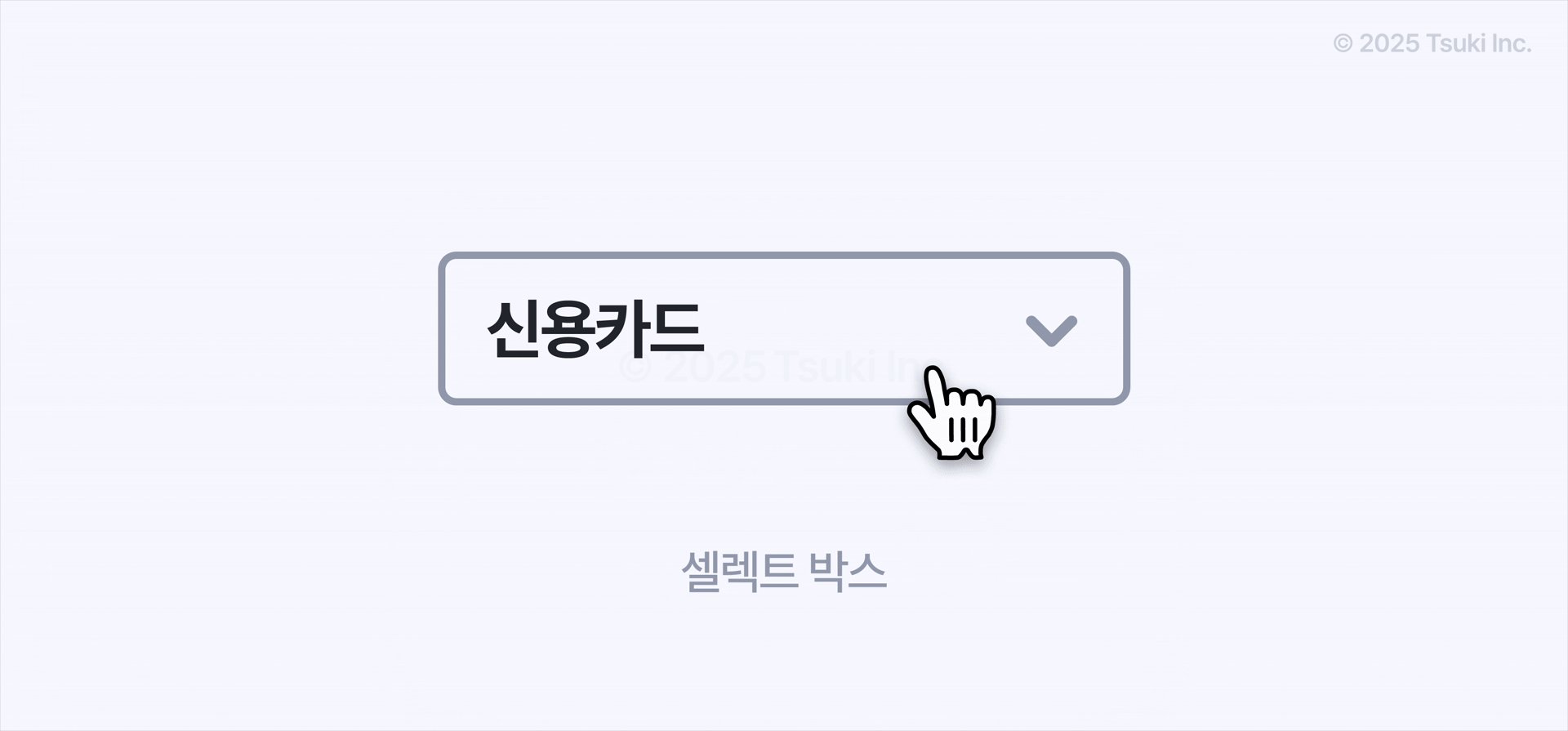
바로 셀렉트 박스다.
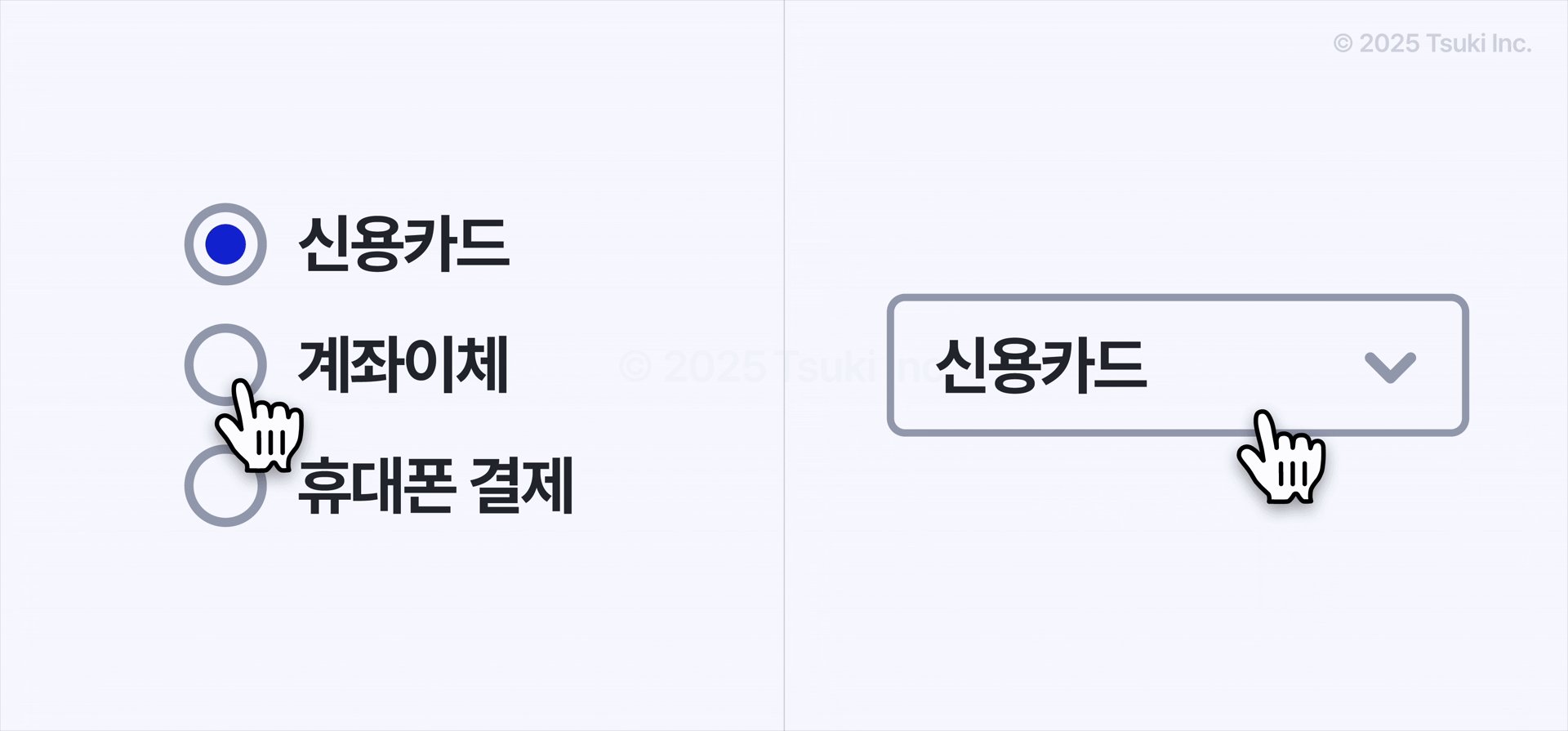
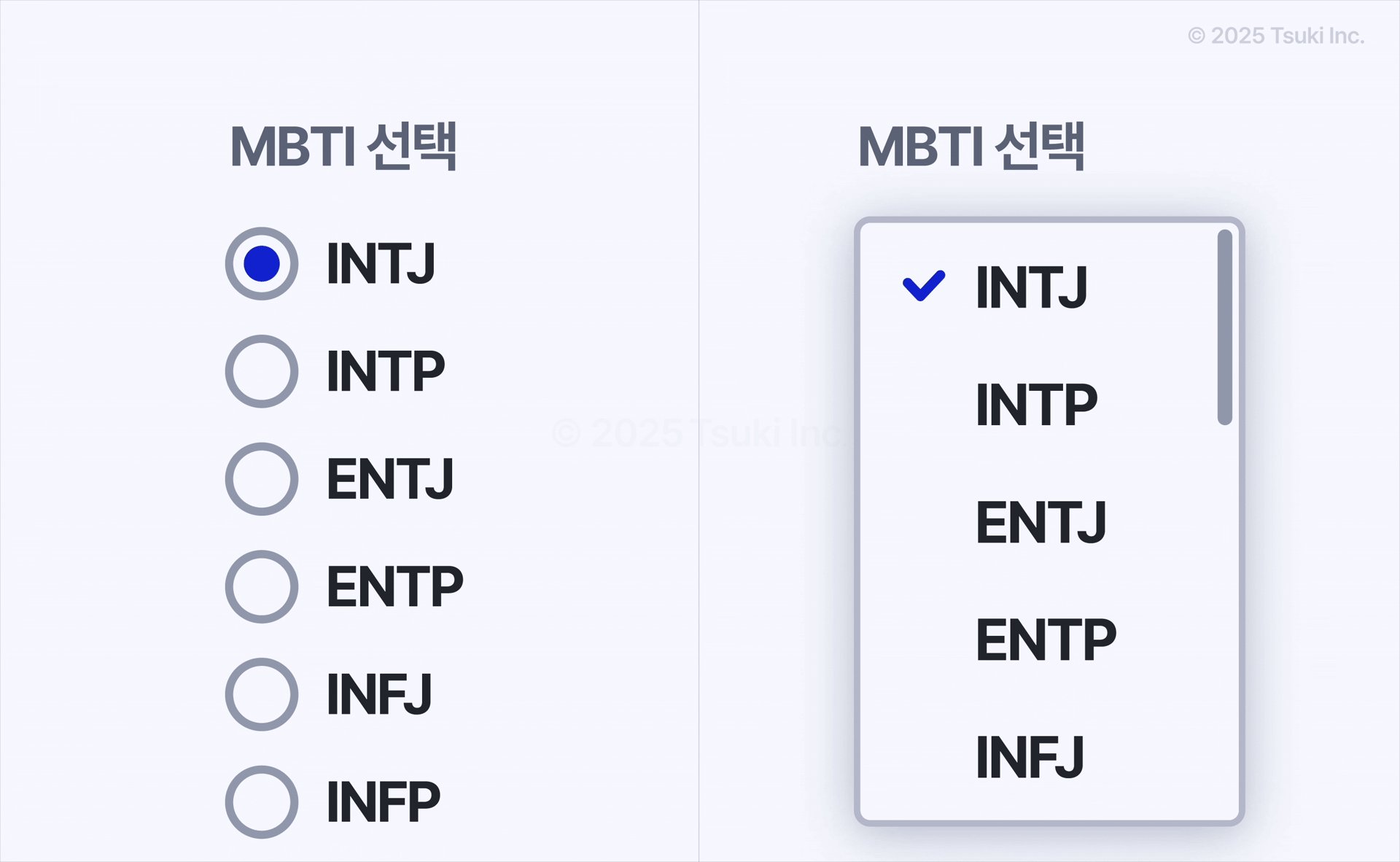
만약, 라디오 버튼을 사용하지 않고, 셀렉트 박스를 사용하면 어떻게 될까?
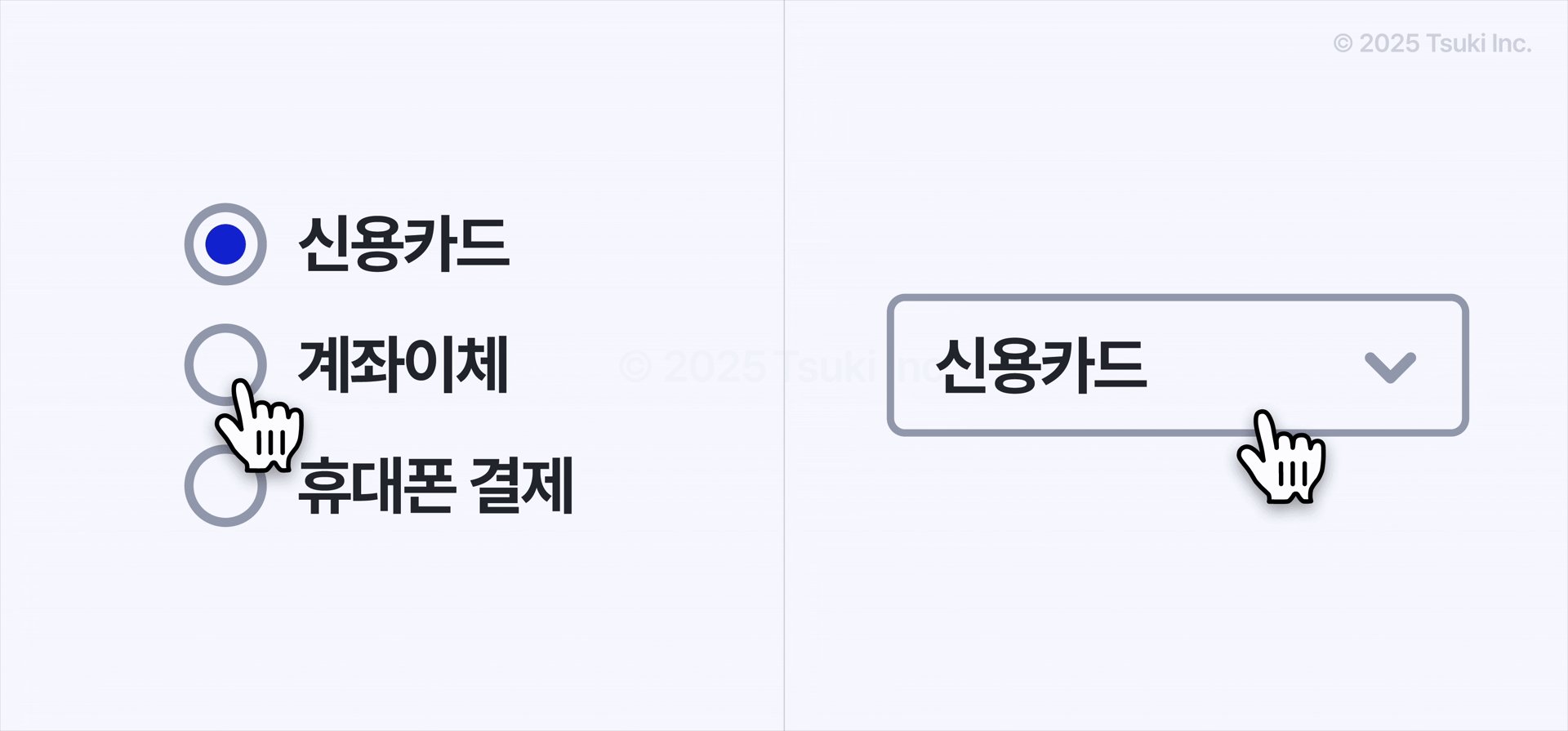
셀렉트 박스는 라디오 버튼과 달리 선택 옵션이 바로 보이지 않는다.
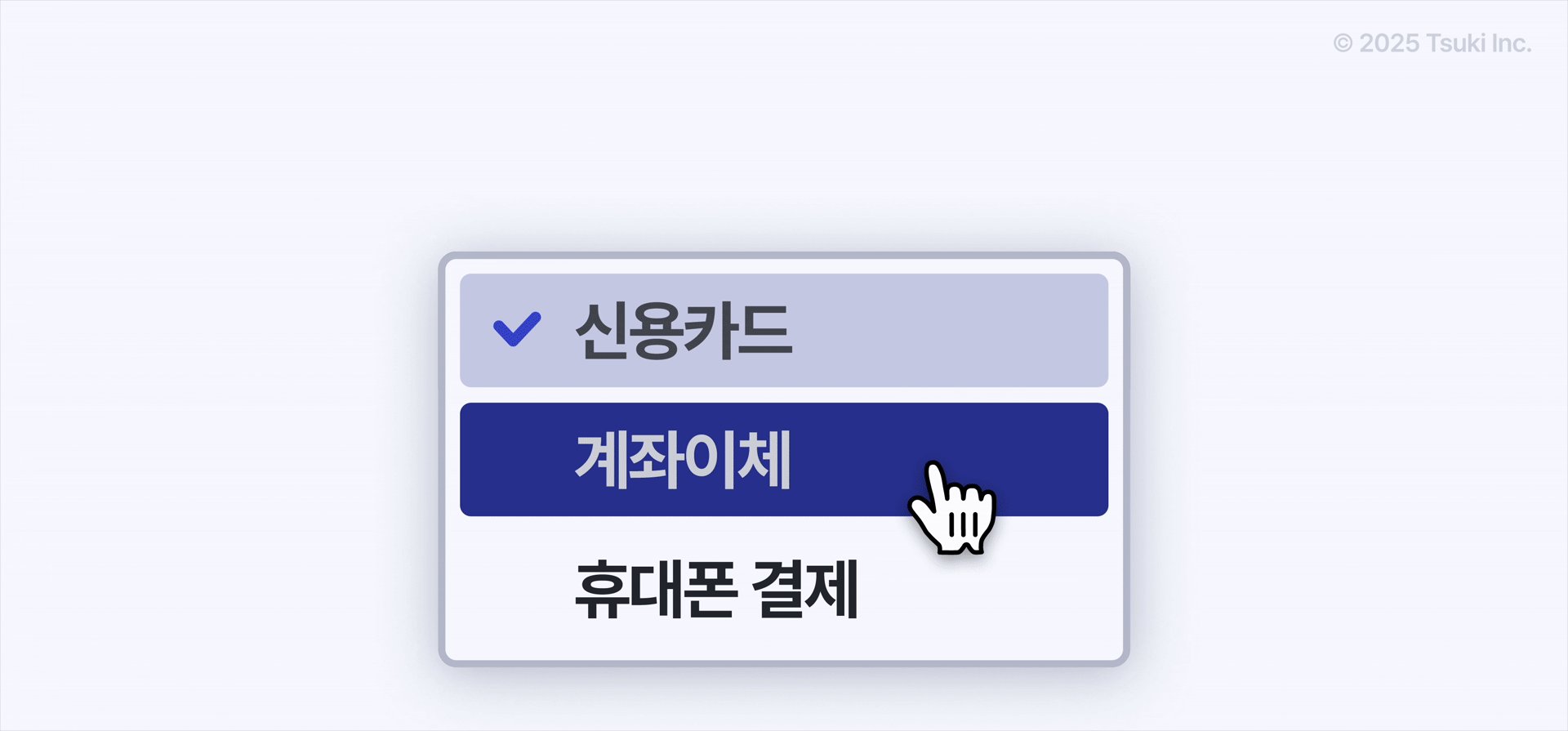
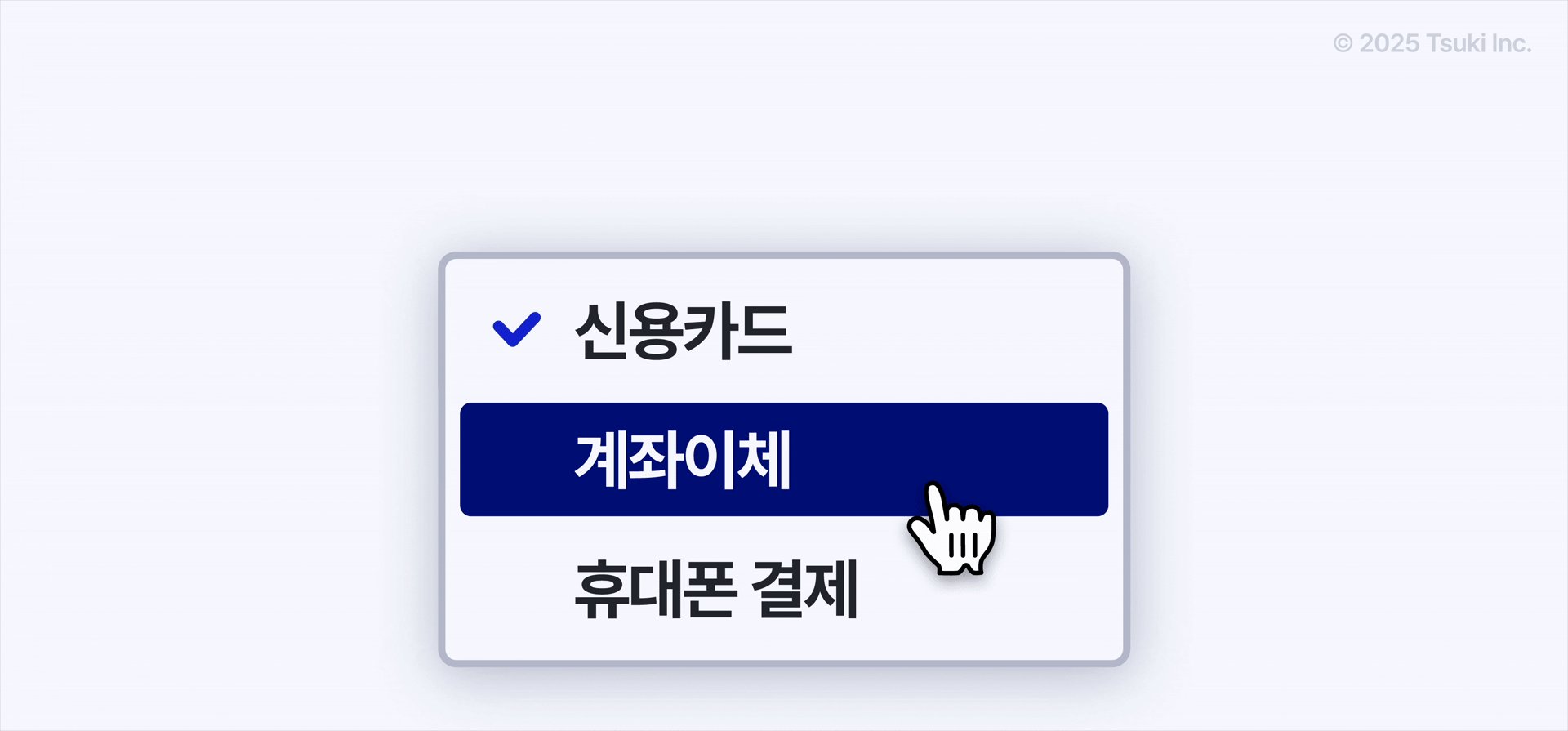
박스를 눌러야 여러 옵션을 보고 선택할 수 있다.

여러 옵션이 한눈에 보이고 바로 선택할 수 있는 라디오 버튼에 비해 불편할 수 있다.

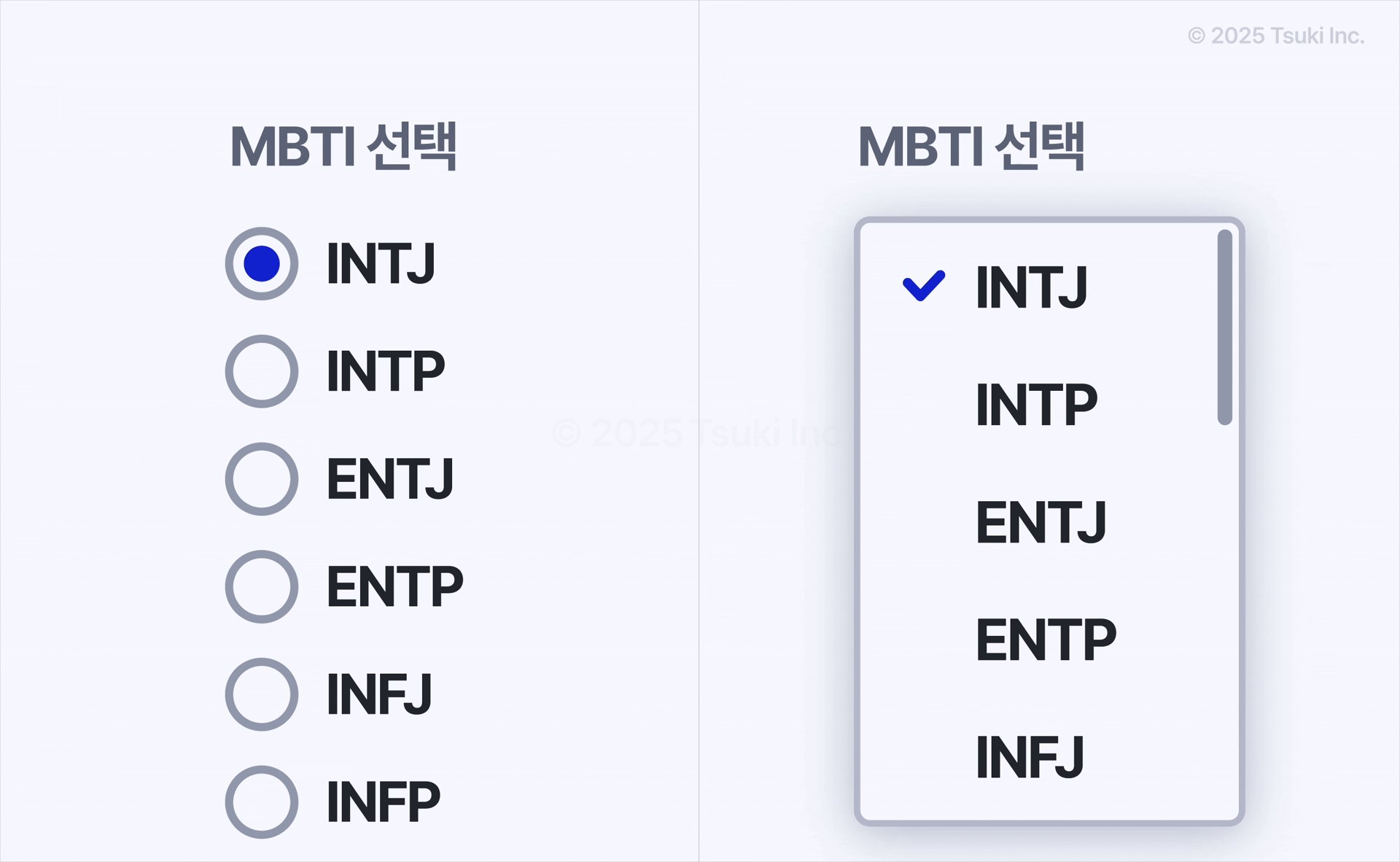
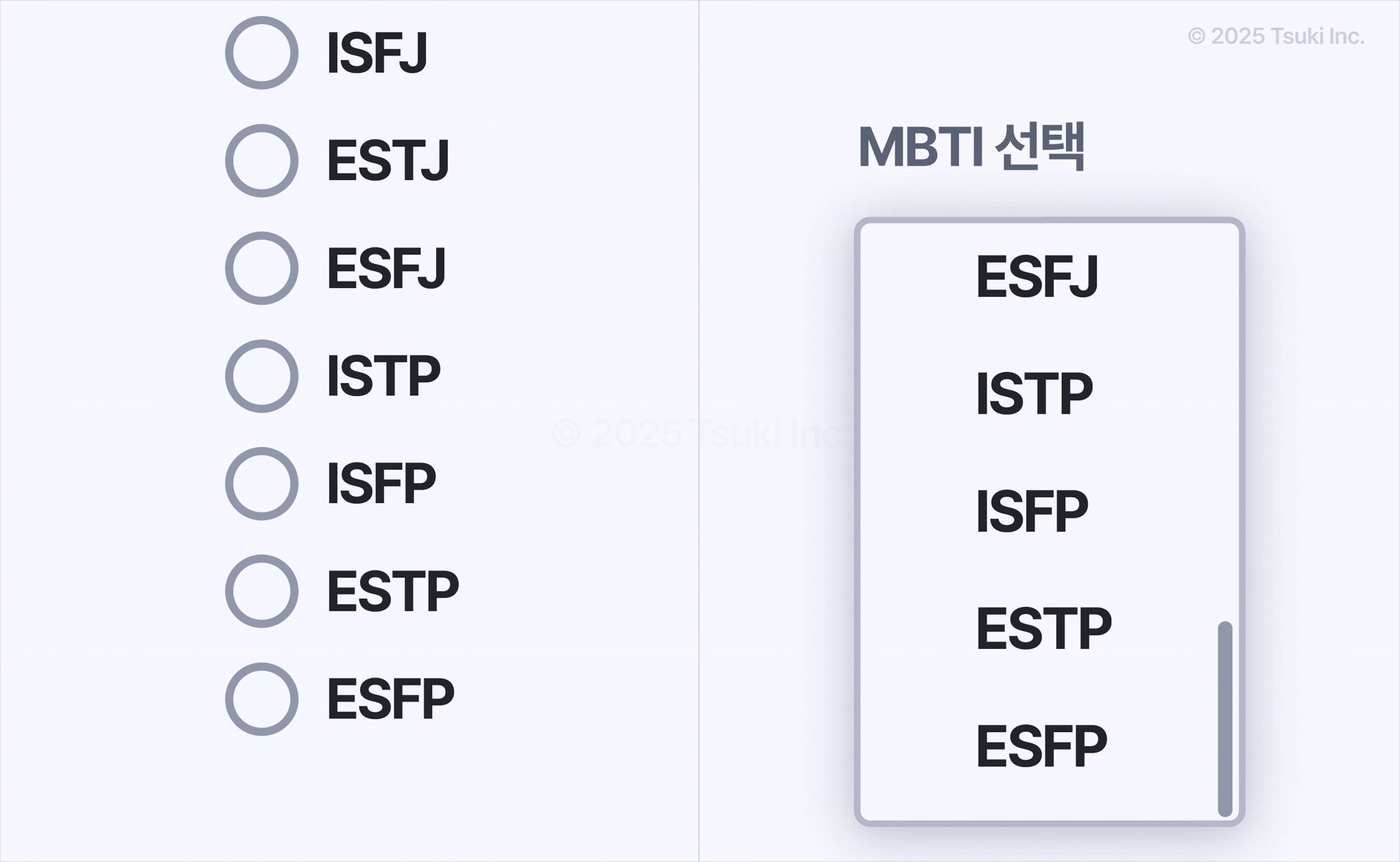
하지만 옵션이 많아져서 길어질 경우에는 셀렉트 박스의 사용을 권장한다.
옵션이 많으면 박스를 눌러서 보는 게 오히려 장점으로 작용하기 때문이다.
많은 옵션은 한번에 노출하면 선택 시 불편하고 보기에도 좋지 않다.

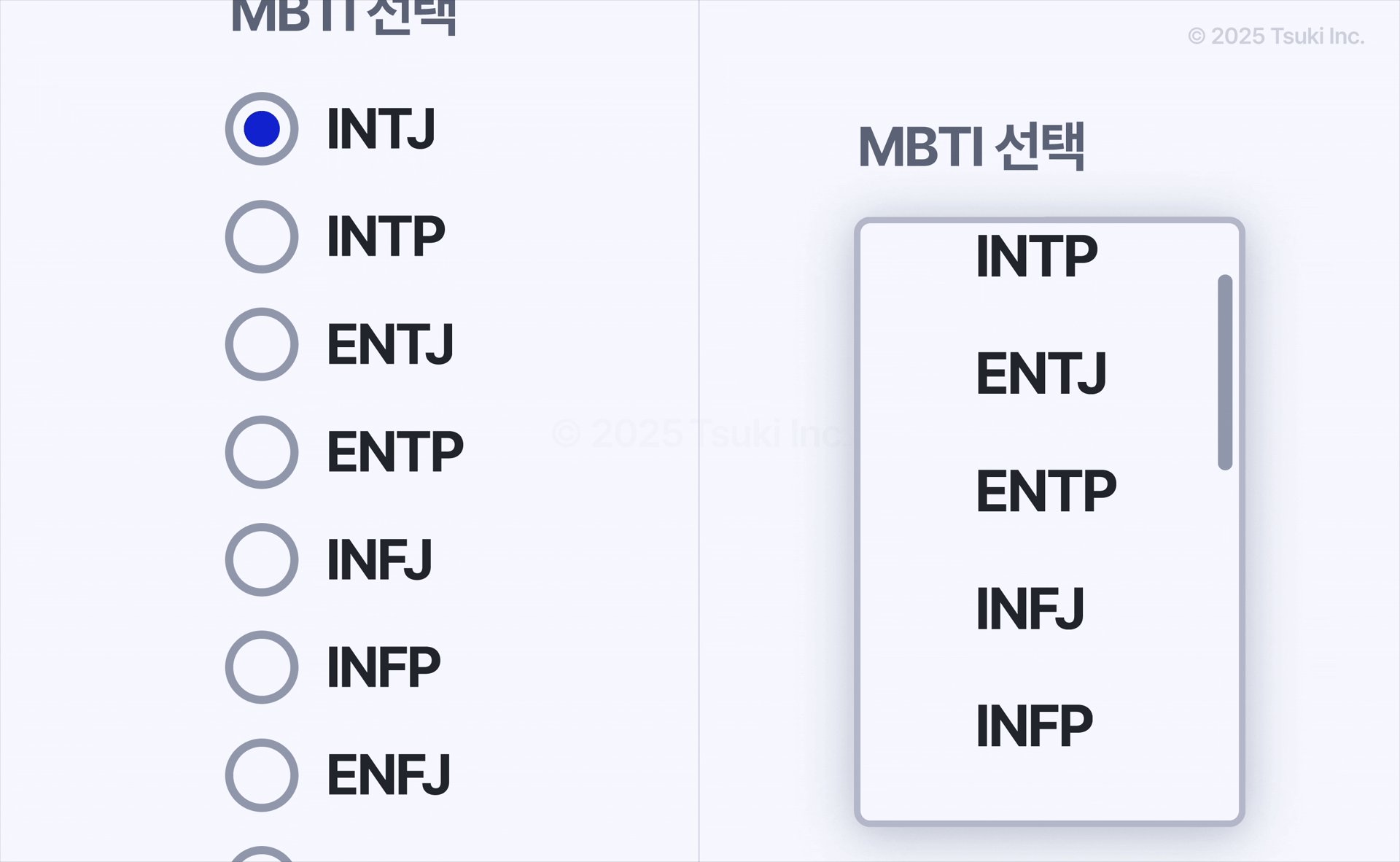
셀렉트 박스는 많은 옵션을 감출 수 있고, 위아래로 스크롤할 수 있어서 편리하다.
사용자가 옵션을 선택하기까지 동선을 이탈하지 않아 맥락을 유지할 수 있다.
반면, 라디오 버튼은 계속되는 옵션을 읽기 위해 아래 화면으로 내려가서 맥락을 놓치기 쉽다.
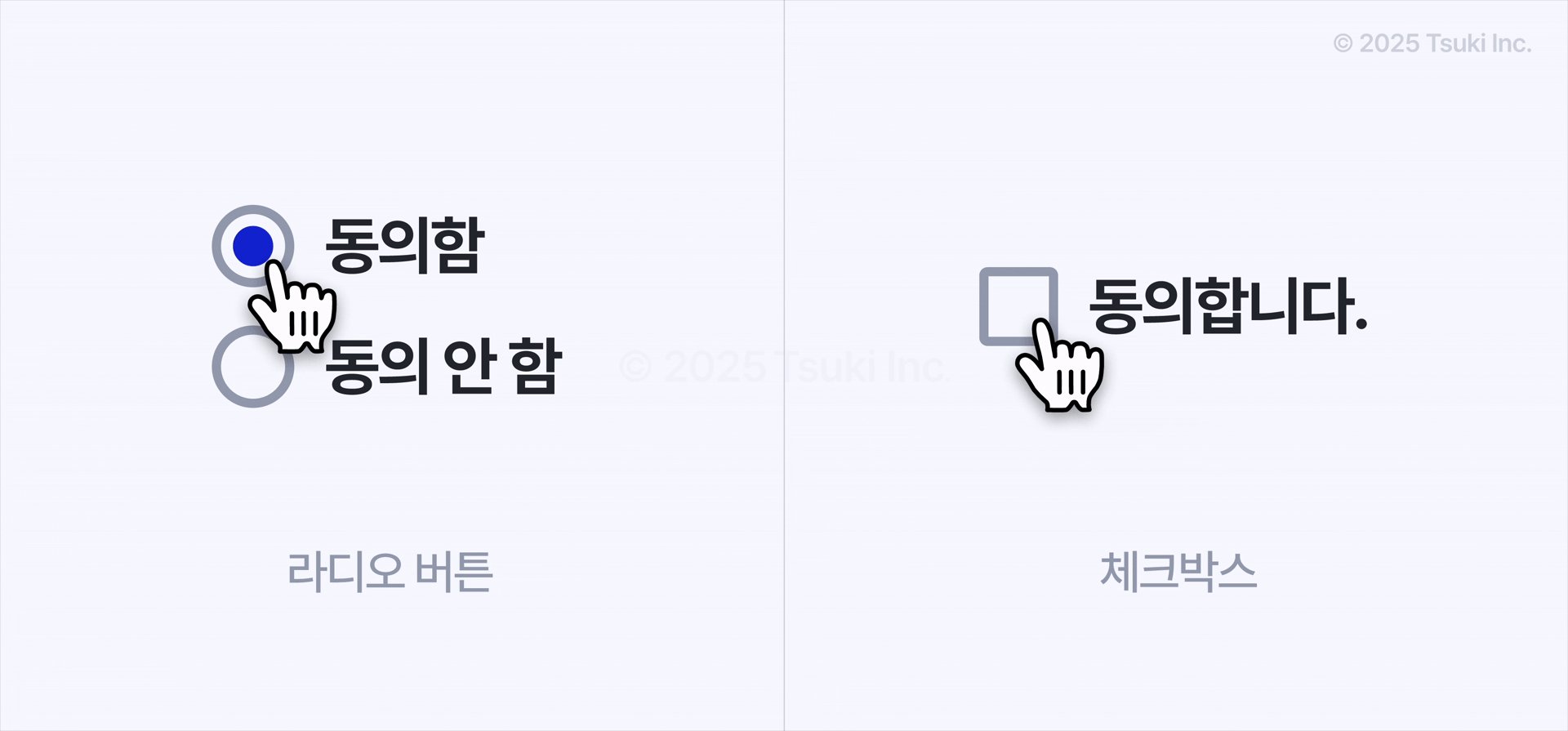
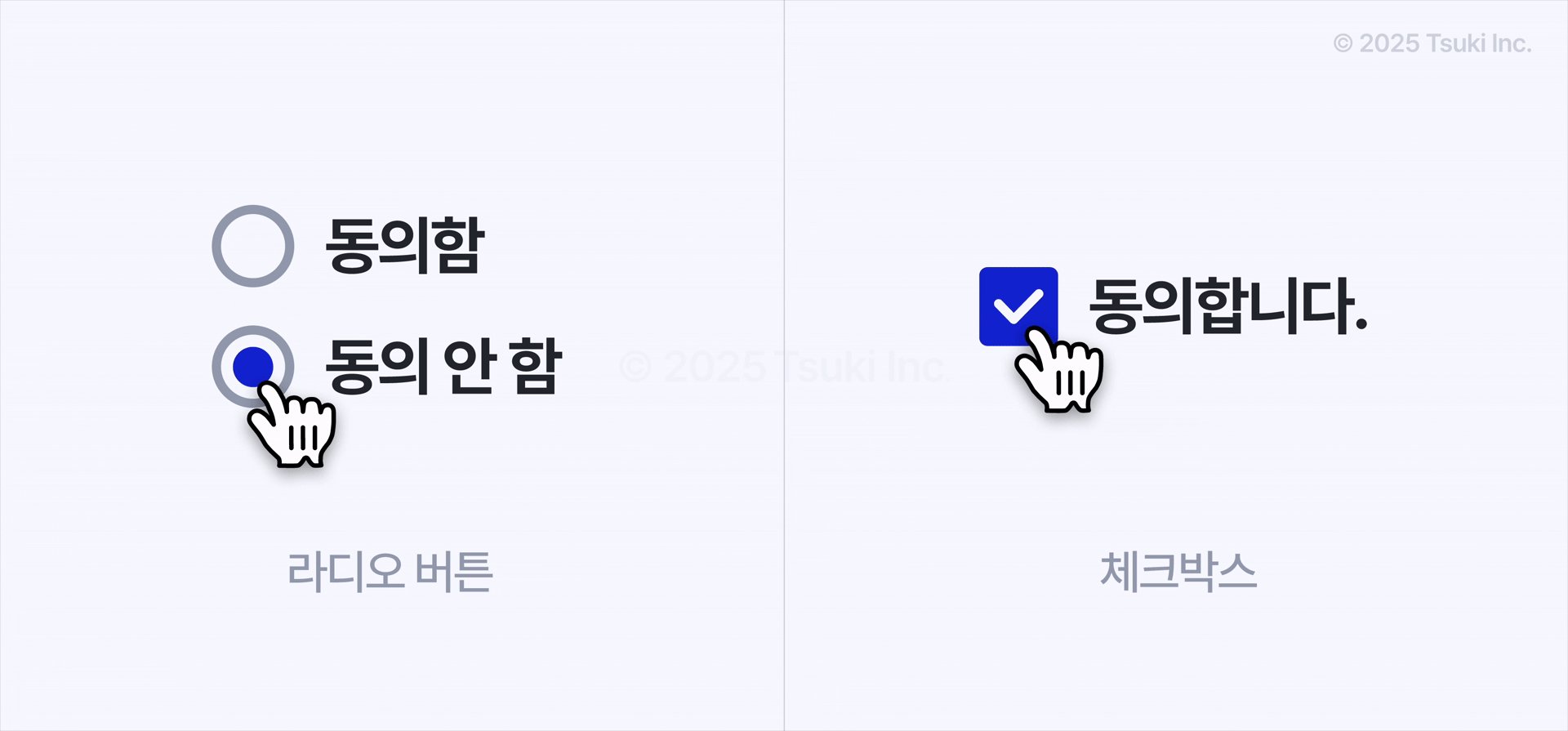
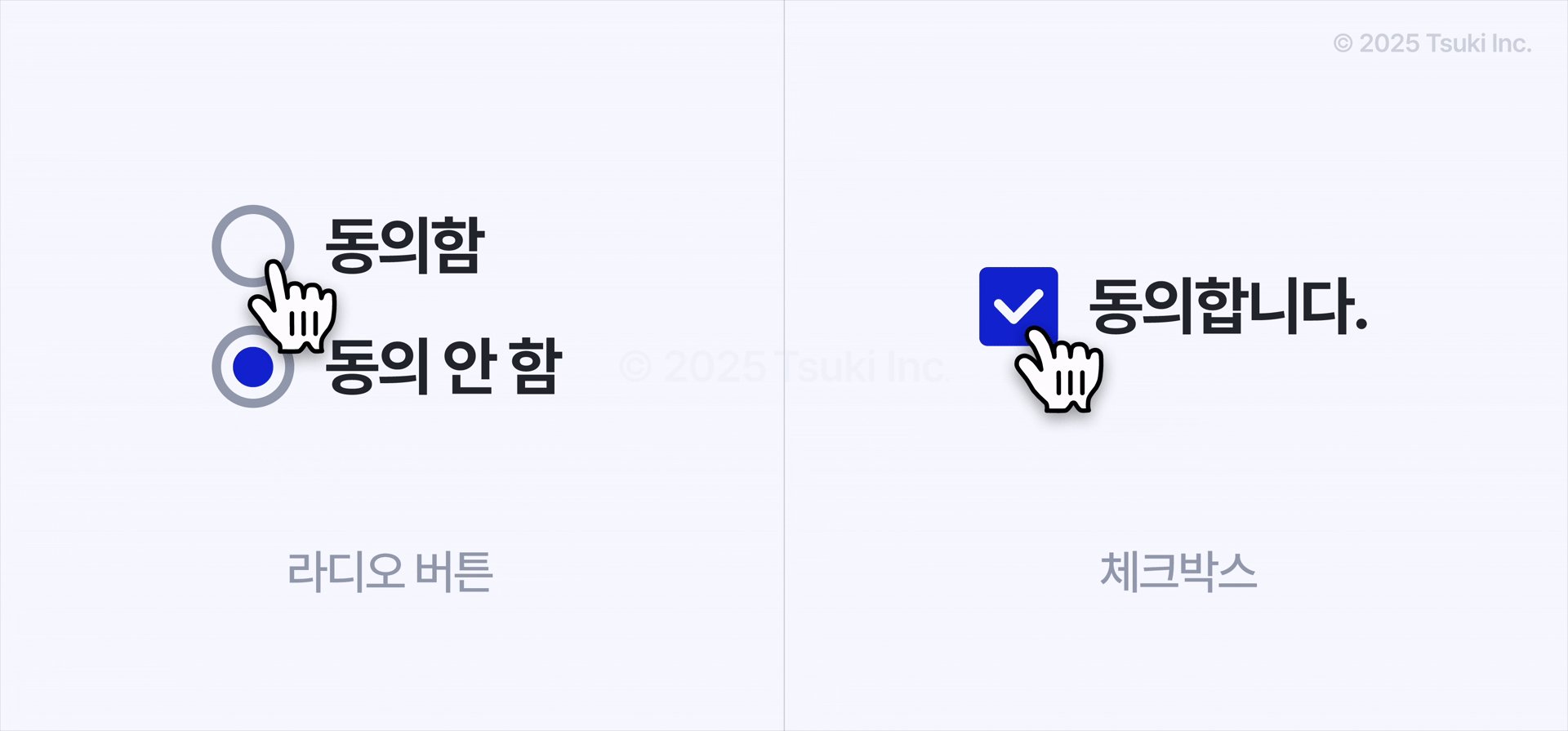
예/아니오를 묻는 진위형 옵션에는 라디오 버튼 대신 단일 체크박스를 사용할 수 있다.
예/아니오의 2개의 옵션을 제공할 필요가 없기 때문이다.

예가 쓰여진 체크박스 1개를 제공하면, 선택하지 않을 시 자동적으로 아니오를 의미한다.
굳이 2개의 옵션을 읽지 않아도 1개의 옵션만으로 진위를 선택할 수 있다.
그래서 정리하면
- 라디오 버튼은 일정한 입력 값 하나를 응답받아야 할 때 사용한다.
- 라디오 버튼의 옵션이 너무 많아지면 셀렉트 박스를 고려할 수 있다.
- 예/아니오 같은 진위형 옵션의 경우 체크박스 하나로 대체할 수 있다.
라디오 버튼 라디오버튼 UI 디자인 컴포넌트
'디자이너가 알아야 할 것들 > UI·UX Design' 카테고리의 다른 글
| 웹 UI 디자인 기본 문법 - 셀렉트 박스 (Select) (0) | 2025.03.28 |
|---|---|
| 웹 UI 디자인 기본 문법 - 체크박스 (Checkbox) (0) | 2025.03.19 |
| 2023 AI 기반 UI·UX 디자인 트렌드 (0) | 2023.02.12 |
| 페르소나란 무엇일까? (MIT 스타트업 바이블을 읽고...) (0) | 2021.11.17 |
| UI·UX 디자인 스터디 - 게슈탈트 법칙으로 본 UI 디자인 (2) | 2021.06.09 |