이 게시글은 공부하면서 정리한 내용입니다.
잘못된 정보는 제보해주시면 매우 감사드리겠습니다.
***
디자인을 하다 보면 접하는 공식이 있다.
"웹용 이미지는 72 dpi여야 한다"
"4나 8배수로 아이콘을 디자인하는 것이 좋다"
머릿속에 박혀 있지만 근본적으로 이해하고 있지는 않는 공식들.
왜 그런 것일까? 맥락을 정리해보기로 했다.
래스터화(Rasterization)
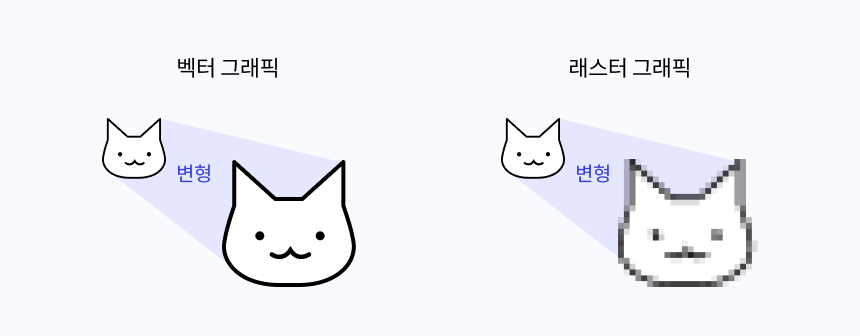
컴퓨터그래픽스(Computer Graphics)의 그림 표현 방식은 벡터 그래픽*과 래스터 그래픽*으로 나뉜다.
벡터 그래픽을 래스터 그래픽으로 변환하는 것이 래스터화이며, 화면을 통해 보는 모든 것은 래스터화된 결과물이다.
*벡터 그래픽(Vector Graphics): 점, 선, 면의 정보(좌표, 휘도...)로 그림을 구성한다.
기하학에서 점이 모여 선, 선이 모여 면이 되는 것과 같은 원리다.
*래스터 그래픽(Raster Graphics): RGB 컬러 정보(픽셀)로 그림을 구성한다.
비트(bit)의 집합을 뜻하는 비트맵(bitmap)이라고도 한다.

| 벡터 그래픽 | 래스터 그래픽 |
| 변형해도 그림이 열화되지 않음 | 변형하면 그림이 열화됨 |
| 값을 연산하므로 메모리 적게 듦 | 값을 저장하므로 메모리 많이 듦 |
| 간단한 그림(아이콘, 일러스트...)에 주로 사용 | 복잡한 그림(실사)에 주로 사용 |
| ai, svg 등으로 추출 | bmp, gif, jpeg, png 등으로 추출 |
래스터화에 대해 간단히 알아보았다. 그 다음 해상도와 PPI, DPI에 대해 알아보자.
UI·UX 디자이너를 위한 가이드 - 해상도와 PPI·DPI
이 게시글은 공부하면서 정리한 내용입니다. 잘못된 정보는 제보해주시면 매우 감사드리겠습니다. *** 해상도와 밀도 기준 *해상도(Pixel): 화면(또는 이미지)을 이루는 픽셀 수의 정도를 뜻한다
mesign.tistory.com
'디자이너가 알아야 할 것들 > UI·UX Design' 카테고리의 다른 글
| 타이포그래피(Typography) - 베이스라인(baseline)의 차이가 디자인의 차이로 (0) | 2021.01.03 |
|---|---|
| UI·UX 디자이너를 위한 가이드 - 디바이스와 밀도 (깨지는 이미지) (2) | 2020.12.21 |
| UI·UX 디자이너를 위한 가이드 - AOS와 IOS 밀도 (0) | 2020.12.21 |
| UI·UX 디자이너를 위한 가이드 - DP·SP와 디스플레이 (0) | 2020.12.21 |
| UI·UX 디자이너를 위한 가이드 - 해상도와 PPI·DPI (0) | 2020.12.21 |