이 게시글은 공부하면서 정리한 내용입니다.
잘못된 정보는 제보해주시면 매우 감사드리겠습니다.
---
디자인 시스템 구축 과정에서 필요한 컴포넌트.
그 중 버튼 컴포넌트에 대해 정리해보았다.
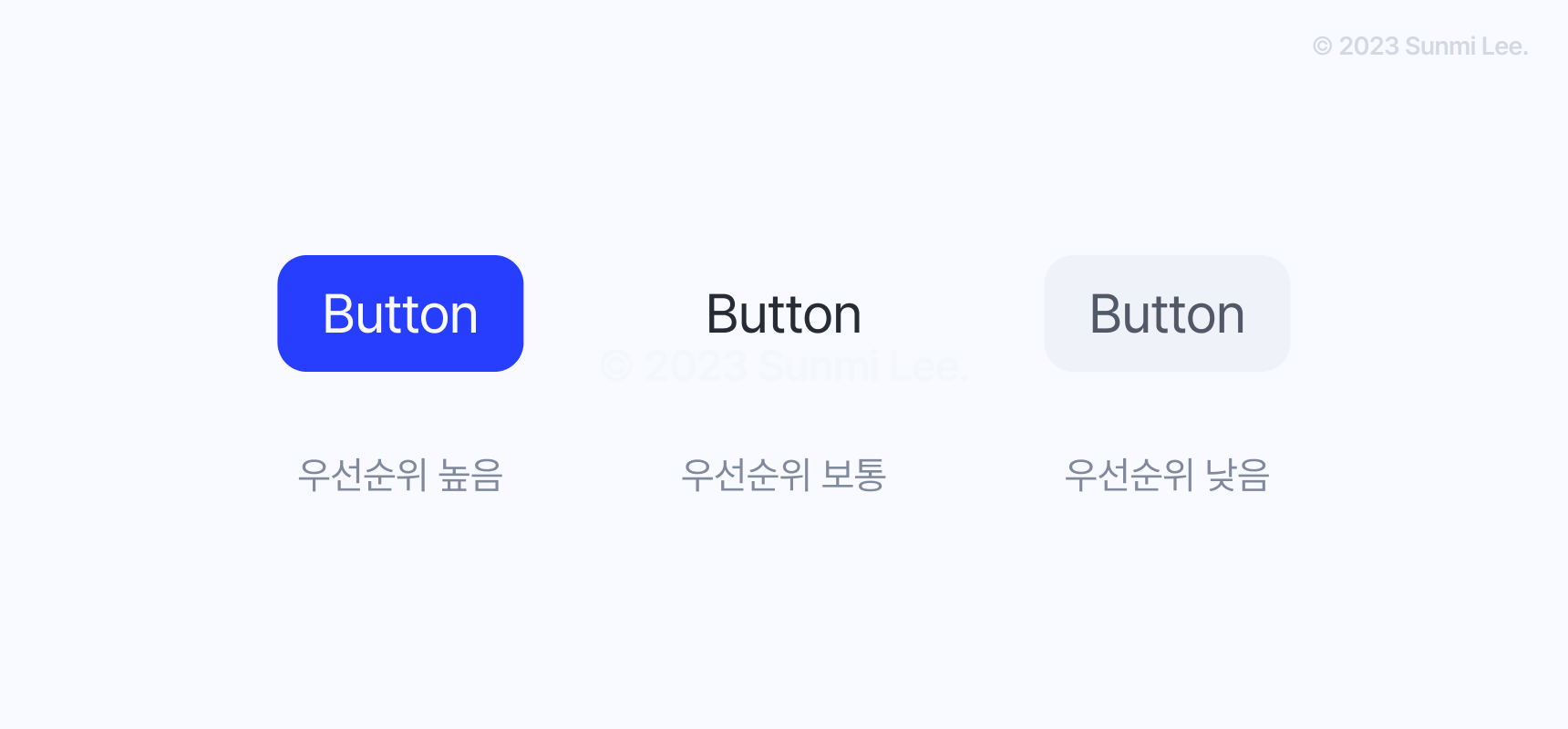
버튼의 가시성
버튼마다 우선순위가 있다.
우선순위에 따라 가시성의 차이를 두어 디자인한다.

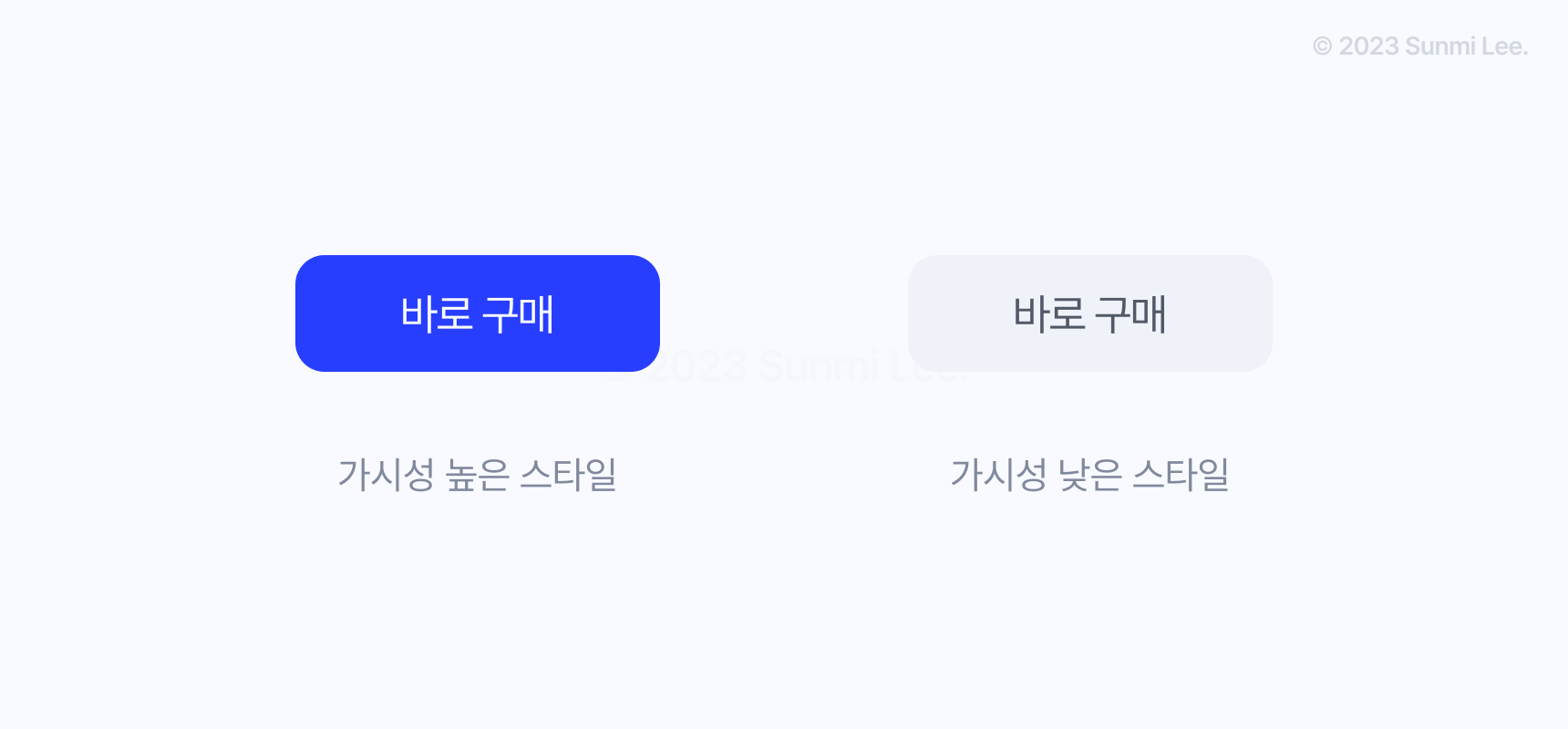
- 가시성 높음 (우선순위 높음)
가장 필요로 하거나 눌렀으면 하는 버튼
사용자가 쉽게 누르도록 눈에 띄게 디자인한다.
강조색(Primary, Secondary, Tertiary)과 브랜드 색을 주로 사용한다.
예: 로그인, 제출, 작성, 전송, 구매, 팔로우, 확인 등
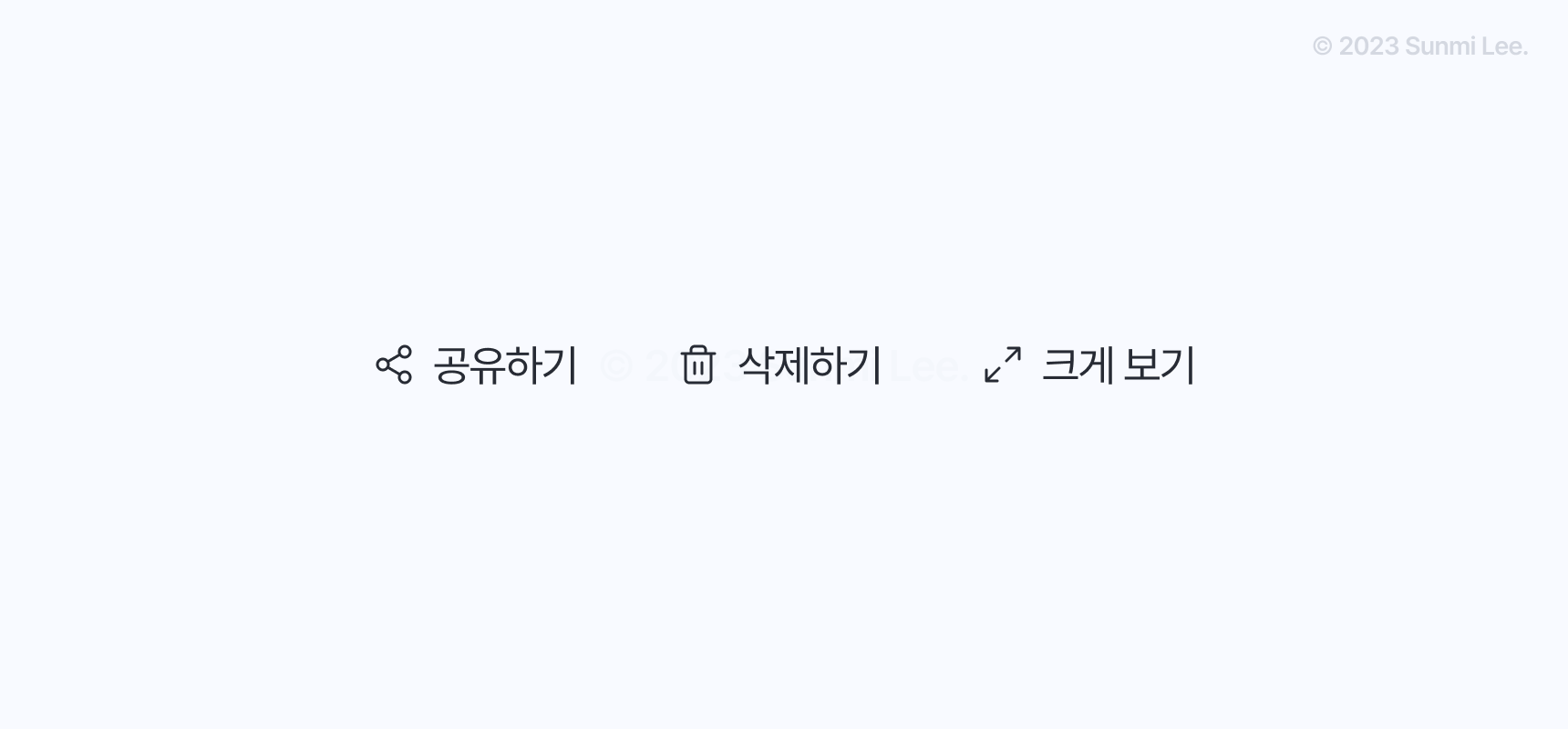
- 가시성 보통 (우선순위 보통)
눌렀을 때 영향이 작은 평범한 버튼
잘 보이지만 튀지 않도록 디자인한다.
예: 공유, 도움말, 설정, 이전으로, 취소 등
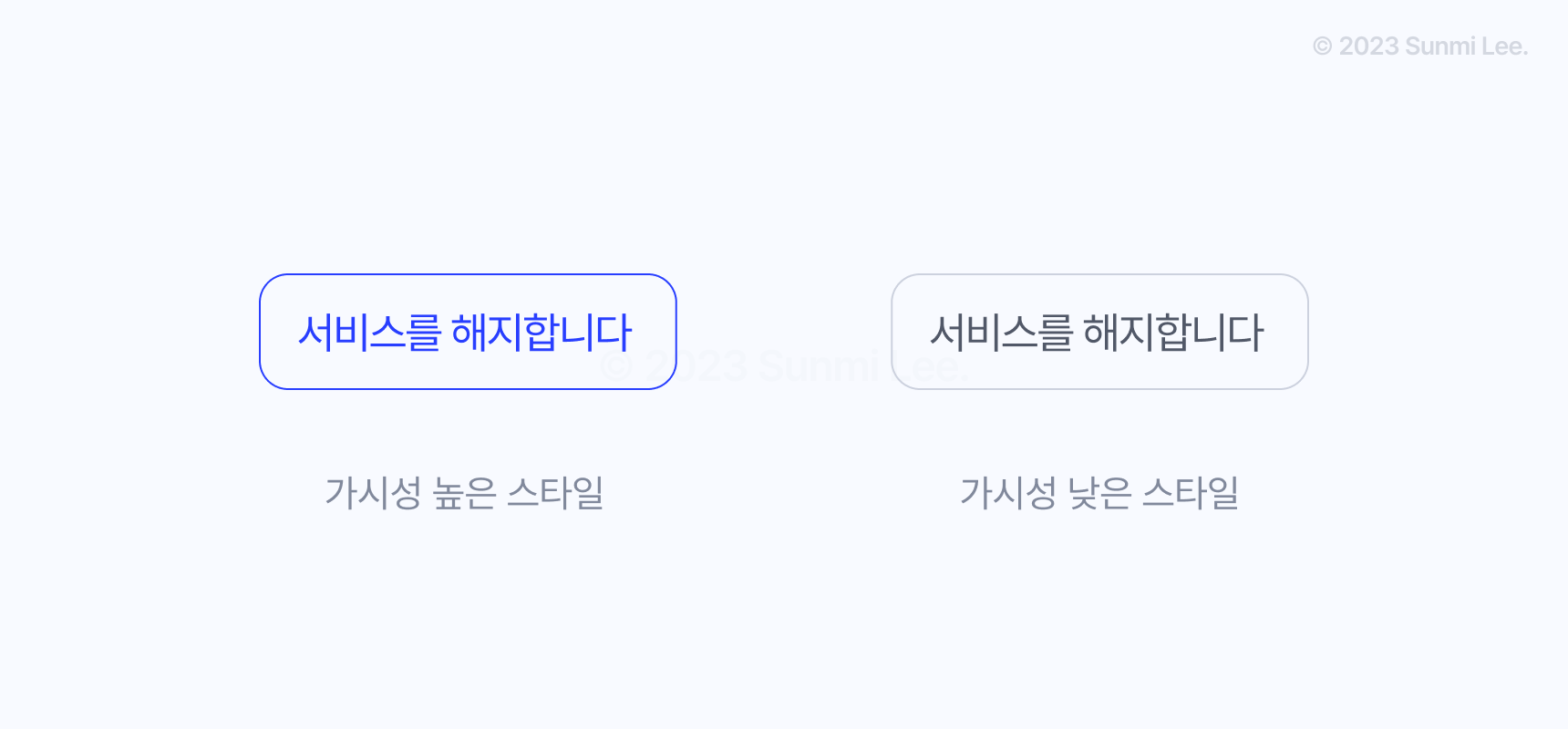
- 가시성 낮음 (우선순위 낮음)
누르지 않았으면 하는 버튼
사용자가 분명한 목적을 가지고 접근했을 때 보이는 강도로 디자인한다.
예: 서비스 탈퇴, 멤버십 해지, 로그아웃 등
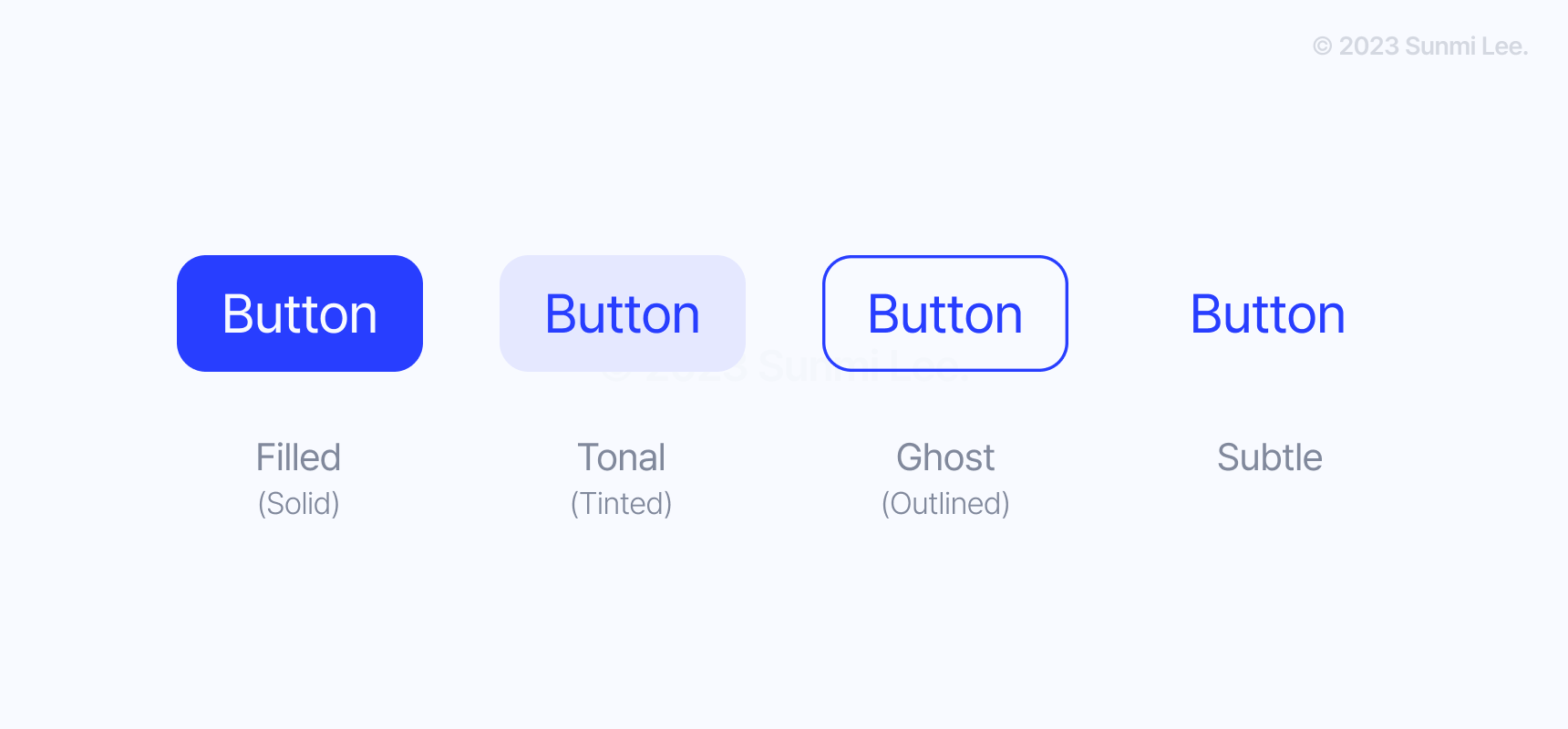
버튼의 스타일

- Filled (Solid)
배경 색이 채워진 스타일이다.
가장 가시성이 높으며, 중요한 역할에 사용된다.
- Tonal (Tinted)
연한 배경 색이 채워진 스타일이다.
가시성이 높은 편이며, 배경 색에 투명도가 적용된다.
- Ghost (Outlined)
배경 색 없이 테두리만 있는 스타일이다.
가시성이 높은 편이며, Hover 시 반전되게 배경 색이 채워지는 인터랙션이 주로 사용된다.
- Subtle
배경 색과 테두리가 없는 스타일이다.
가시성은 보통이며, 배경 색과 테두리가 있어도 아주 연하게 디자인한다.

중요한 버튼일수록 가시성이 높은 스타일을 적용해야 한다.
CTA* 버튼에 주로 Filled, Tonal, Ghost Style이 사용된다.
CTA (Call-to-Action):
CTA는 사용자가 특정 작업을 수행하도록 유도하기 위해 작성된 문구를 말한다.
링크, 버튼 등으로 제공되며 눈에 띄게, 빠르게 누를 수 있도록 디자인한다.
예: 최저가로 지금 구매, 무료로 체험하기, 손쉽게 다운로드하기 등

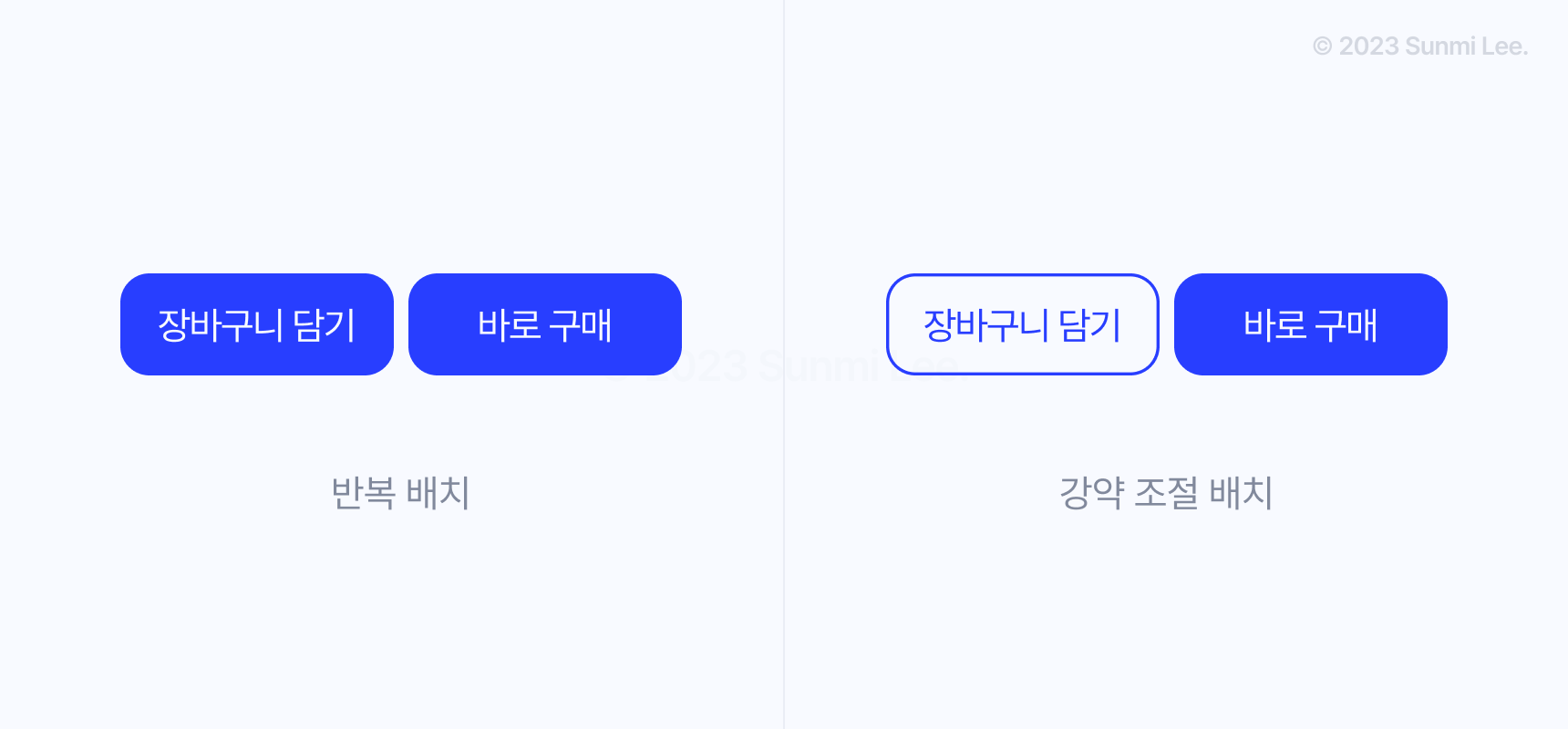
가시성이 높은 스타일은 반복 배치하면 구분하기 어렵고
오히려 강조가 덜 되기 때문에 강약에 맞게 배치하는 것이 좋다.
Filled와 Ghost는 한 쌍처럼 나란히 배치되는 경우가 흔하고
상대적으로 가시성이 낮은 Ghost가 보조 버튼이 된다.

Subtle은 반복 배치해도 구분하기 어렵지 않다.
우선순위가 보통인 버튼에 쓰여 여러 옵션을 제시하는 데 적용하기 좋다.

일부러 눈에 잘 보이지 않게 버튼을 디자인해야 하는 경우도 있다.
서비스 해지, 회원 탈퇴, 로그아웃 등 사용자 이탈과 관련된 버튼이 그렇다.
이럴 땐 가시성이 낮은 스타일을 적용한다.
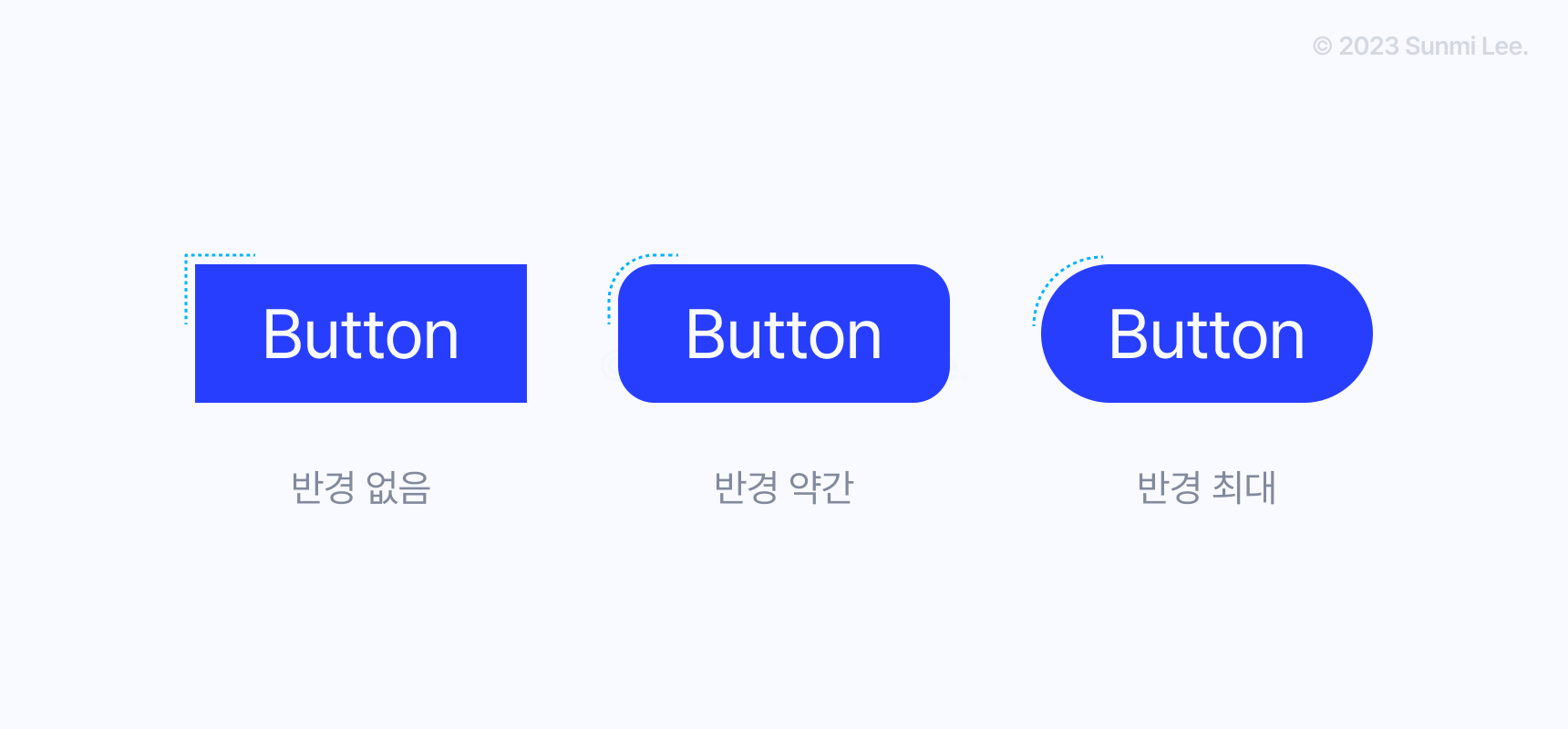
- 모서리 반경

모서리 반경(border-radius)을 높일수록 버튼의 모서리는 둥글어진다.
모서리 반경이 다양하면 전체적인 통일성이 떨어져 보이고 눈의 피로도 또한 증가한다.
따라서 수치를 정해 모서리 반경을 통일하는 것이 좋다.
지금까지 버튼의 스타일에 관해 알아보았다.
버튼의 상태를 어떻게 디자인할지 궁금하다면, 아래의 포스팅을 참고해보자.
웹 디자인 시스템 - 버튼 컴포넌트 상태 (State)
이 게시글은 공부하면서 정리한 내용입니다. 잘못된 정보는 제보해주시면 매우 감사드리겠습니다. --- 디자인 시스템 구축 과정에서 필요한 컴포넌트. 그 중 버튼 컴포넌트에 대해 정리해보았다
mesign.tistory.com
'디자이너가 알아야 할 것들 > Design System' 카테고리의 다른 글
| 웹 디자인 시스템 - 버튼 그룹 & 플로팅 액션 버튼 (FAB) (0) | 2023.04.10 |
|---|---|
| 웹 디자인 시스템 - 버튼 컴포넌트 상태 (State) (1) | 2023.03.31 |
| 웹 디자인 시스템 - 버튼 컴포넌트 (0) | 2023.03.03 |
| 디자인 시스템 구축하기 - 폰트 스타일 가이드 (2) | 2022.03.25 |