이 게시글은 공부하면서 정리한 내용입니다.
잘못된 정보는 제보해주시면 매우 감사드리겠습니다.
---
디자인 시스템 구축 과정에서 필요한 컴포넌트.
그 중 버튼 컴포넌트에 대해 정리해보았다.
버튼 그룹 (Button Group)
버튼이 여러 개일 때 간격을 공통으로 설정해야 한다.
간격이 매번 다르면 일관성이 떨어지고 유지보수하기 어려워진다.
사용자 경험 또한 좋아지지 않을 것이다.

간격이 너무 좁거나 넓지 않도록 유의한다.
머터리얼 가이드 3에서는 8 dp 이상의 간격을 권장하고 있다.
8 dp 미만으로 설정해도 문제 없지만 가급적 4의 배수를 추천한다.
참고: 머터리얼 가이드 2 - 4 dp & 8dp 그리드, 머터리얼 가이드 3 - 타겟 간격

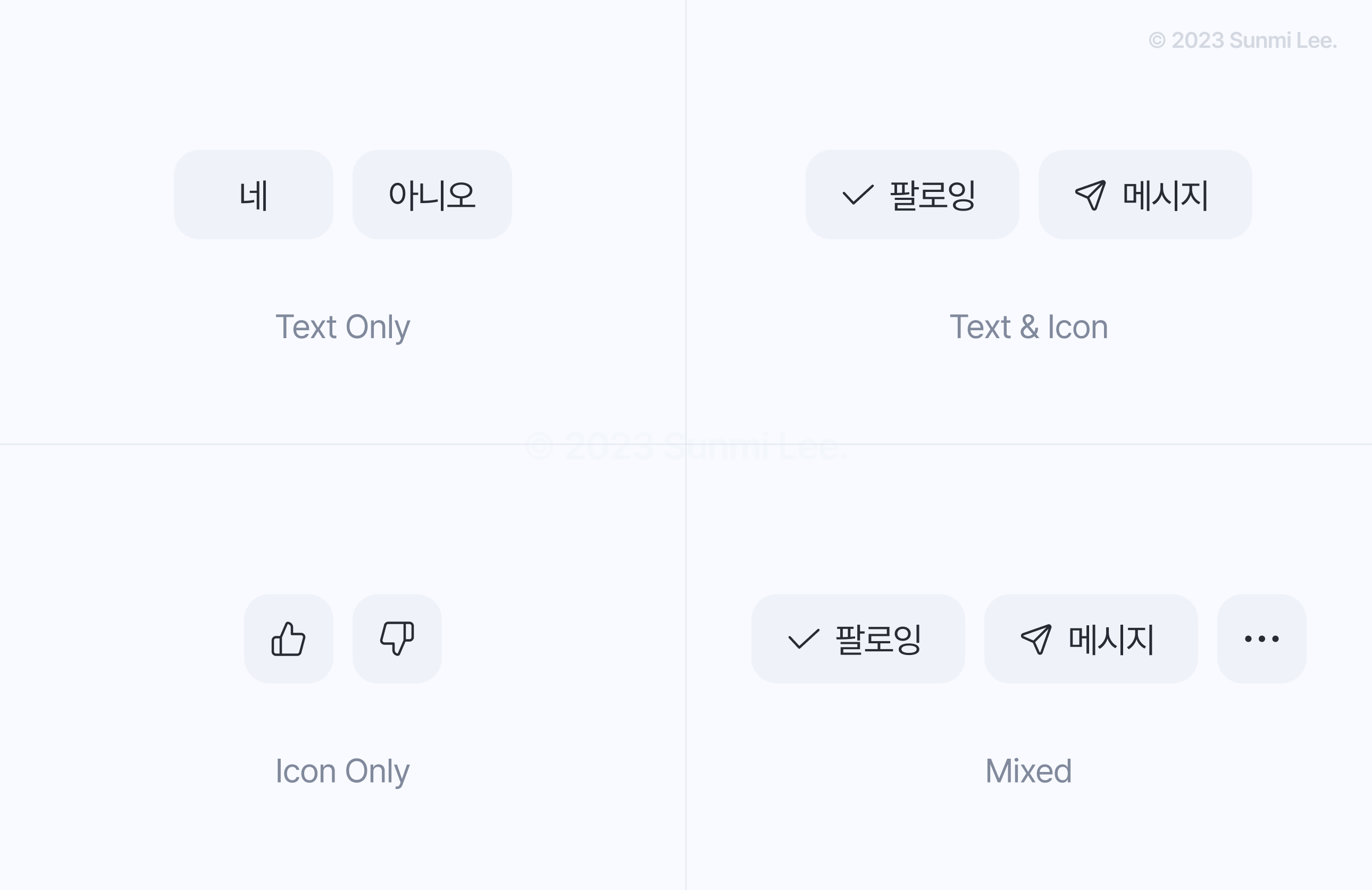
위 예시처럼 다양하게 응용 가능하다.
다양한 종류의 버튼이지만 동일한 간격이기 때문에 일관성을 유지할 수 있다.
플로팅 액션 버튼 (Floating Action Button, FAB)

플로팅 액션 버튼은 화면 맨 앞에 고정되어 떠 있는 버튼이다.
일반적으로 가장자리에 위치하며 상위 레벨의 중요도를 가졌으므로 신중하게 사용해야 한다.
💡 어떤 경우 사용해야 할까?
- 비즈니스 목적에 따라 사용자에게 특정 기능으로 액션을 유도
예: 웹사이트 메인페이지 - 챗봇 버튼 - 사용자 편의에 따라 사용량이 많은 핵심 기능을 강조
예: 쇼핑 웹사이트 상품페이지 - 탑/다운 버튼

사이즈는 버튼이 화면을 차지하는 비중을 고려하여 정한다.
잘 보여야 하지만 컨텐츠를 보는 데 방해가 되지 않는 크기가 좋다.
특히 모바일 화면은 태블릿/데스크탑 화면보다 작기 때문에 이 점을 유의해야 한다.
1개의 사이즈로 통일하거나 브레이크 포인트마다 2~3개로 나누어 사용하기도 한다. (모바일, 태블릿, 데스크탑)

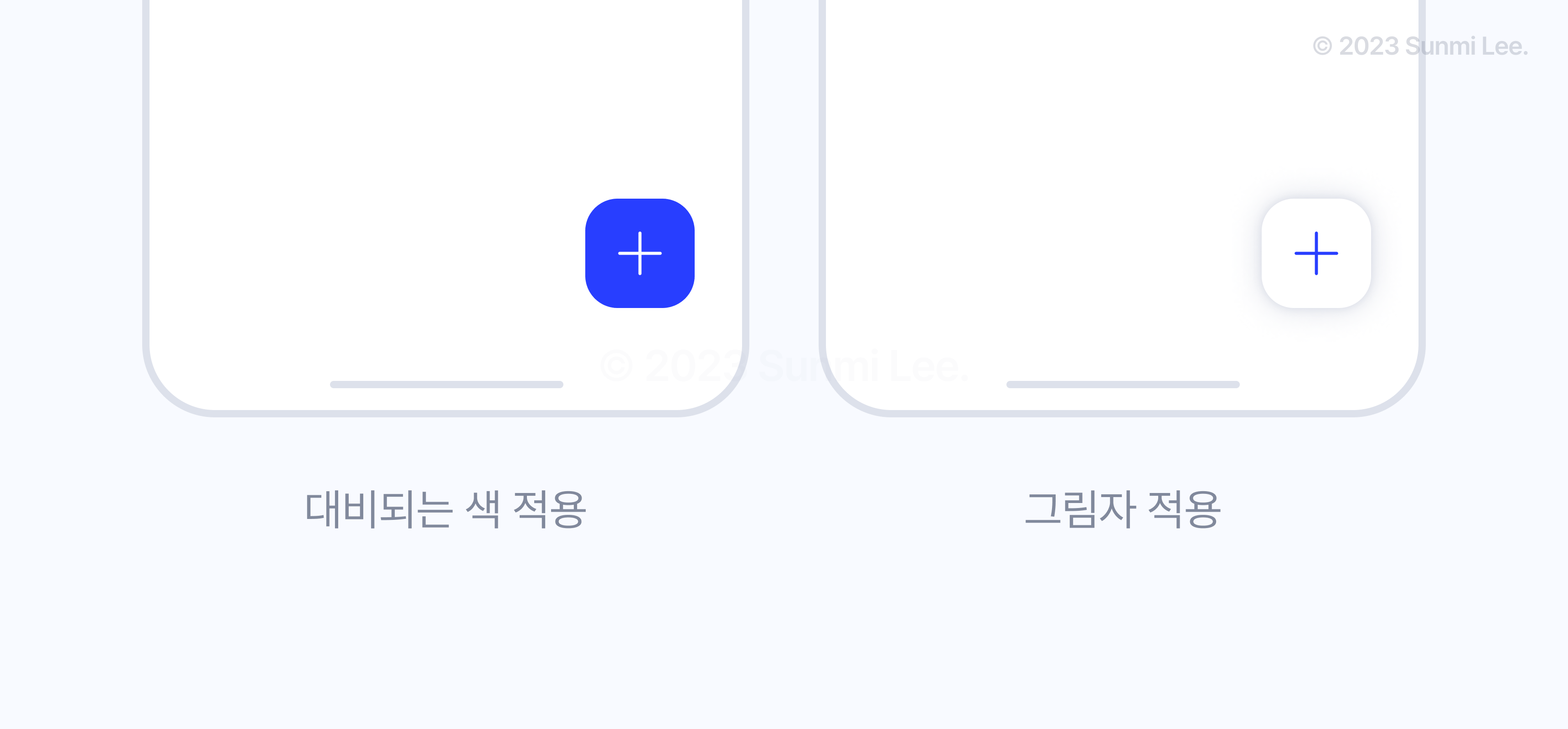
주변 배경 색과 대비되는 색을 사용하여 시각적으로 구분한다.
또는 그림자를 적용하여 배경에서 떠있는 것처럼 표현하기도 한다.
확장 FAB (Extended Floating Action Button)
- 아이콘 & 텍스트
호버 시 텍스트가 나타나거나 스크롤 다운 시 텍스트가 사라진다.


- 버튼 리스트
호버 또는 누를 시 파생되는 기능의 버튼이 리스트로 나타난다.

- 레이어 팝업
누를 시 레이어 팝업이 나타난다.

'디자이너가 알아야 할 것들 > Design System' 카테고리의 다른 글
| 웹 디자인 시스템 - 버튼 컴포넌트 상태 (State) (1) | 2023.03.31 |
|---|---|
| 웹 디자인 시스템 - 버튼 컴포넌트 스타일 (0) | 2023.03.26 |
| 웹 디자인 시스템 - 버튼 컴포넌트 (0) | 2023.03.03 |
| 디자인 시스템 구축하기 - 폰트 스타일 가이드 (2) | 2022.03.25 |