이 게시글은 공부하면서 정리한 내용입니다.
잘못된 정보는 제보해주시면 매우 감사드리겠습니다.
***
UI 디자인에 적용할 수 있는 원리는 무엇이 있을까?
관련된 디자인 원리에 대해 알아보았다.
게슈탈트의 그루핑 법칙
시각적 특징에 따라 정보를 그루핑하는 것을 게슈탈트의 그루핑 법칙(Gestalt grouping laws)이라 한다.
게슈탈트 심리학자들은 그루핑의 시지각을 설명하는 여러가지 법칙을 발표했다.
사람이 시각 정보를 보고 해석하는 방법을 이해하고 UI를 디자인하면,
더욱 사용하기 좋은 인터페이스를 만들 수 있을 것이다.
유사성의 원리
유사성(similarity)의 원리에 따르면,
사람은 유사한 모양이 모인 것을 한 그룹으로 보는 경향이 있다.

위의 예시처럼 사각형은 사각형끼리 원은 원끼리 한 그룹으로 보이는데,
이런 지각 현상을 유사성의 원리라고 한다.

거기에다 색, 패턴 등이 적용되면 적용된 것들끼리 더욱 강하게 지각된다.
위의 예시를 보면, 각기 다른 모양에 색/패턴/테두리를 적용했더니 한 그룹으로 지각됨을 알 수 있다.
유사성의 원리를 적용한 UI 디자인
유사성의 원리를 이용하여 UI를 어떻게 디자인할 수 있을까?
직접 적용하여 만들어보았다.

큰 섹션끼리 나뉘어 보이도록 카드 영역과 리스트 영역을 다르게 디자인했다.
예시를 보면 섹션 안의 컨텐츠들은 모양과 크기가 같아 하나의 그룹으로 보인다.
UI 디자인에선 정보의 전달이 중요하기 때문에 이렇게 비슷한 컨텐츠끼리 시각적으로 그루핑해야 한다.
반대로 그루핑하고 싶지 않으면 유사성을 제거하면 된다.
근접성의 원리
근접성(proximity)의 원리는 서로 가까이에 있는 요소를 한 그룹으로 보는 것을 말한다.
유사성의 원리에 따라 비슷한 요소들이라 할지라도 서로 멀리 떨어져 있으면 그룹으로 보이지 않는다.

근접성의 원리를 적용한 UI 디자인
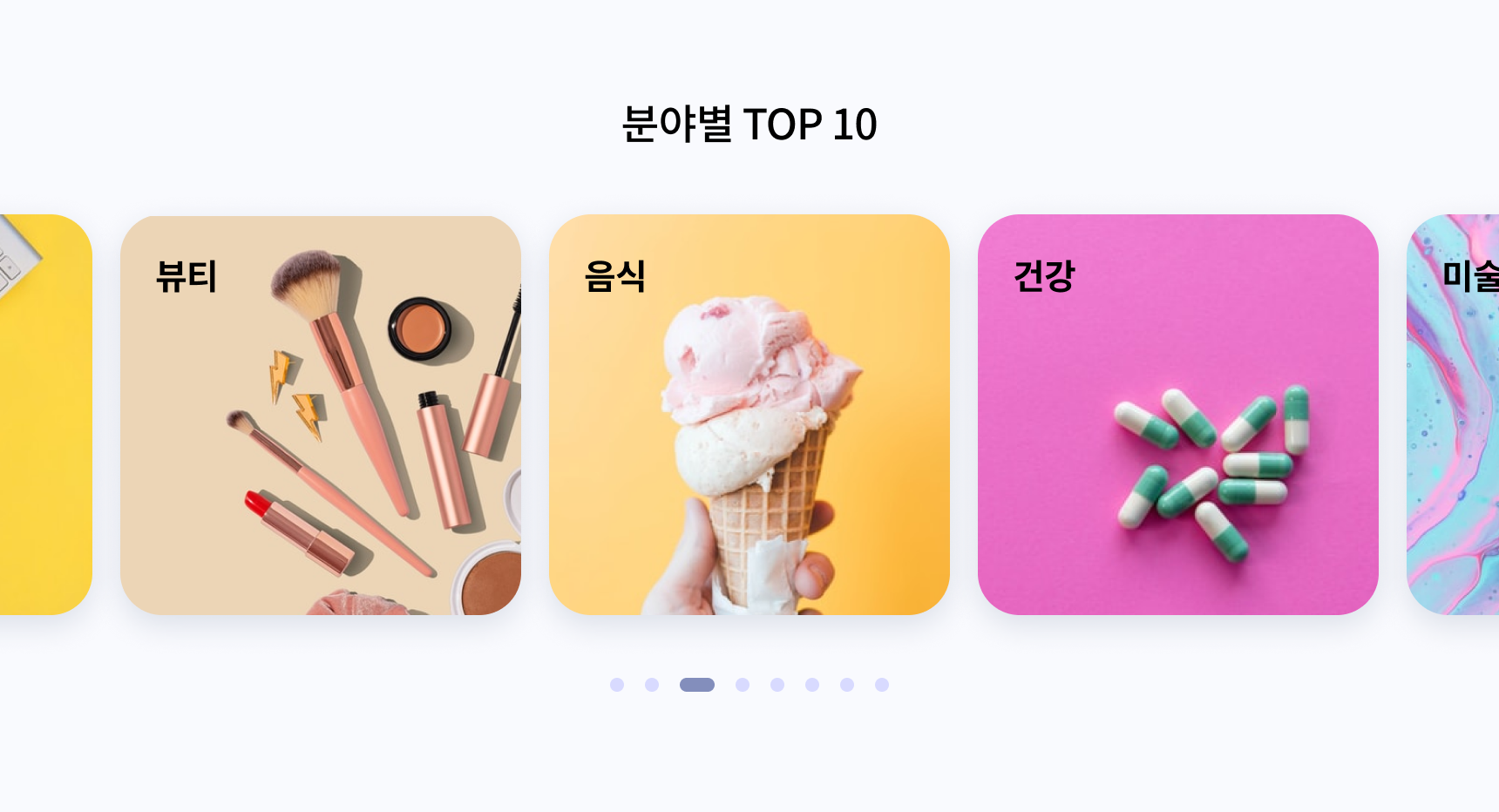
근접성의 원리를 적용하여 카테고리를 아래와 같이 디자인해보았다.

근접성의 원리는 주로 카테고리 같이 구분이 잘 되어야하는 컨텐츠에 적용한다.
예시를 보면 각 카테고리 이미지와 그에 상응하는 텍스트가 가까이에 배치되어 하나의 그룹으로 보이는데,
이렇게 간격에 차별화를 주면 요소의 가독성 또한 높아진다.
연속성의 원리
연속성(good continuation)의 원리는 방향성을 갖고 배열된 요소들이 연속되어 보이는 것을 말한다.

예시처럼 비슷한 도형들을 선을 이루듯이 배치하면 연속되어 보이면서 한 그룹으로 인식된다.
연속성의 원리를 적용한 UI 디자인
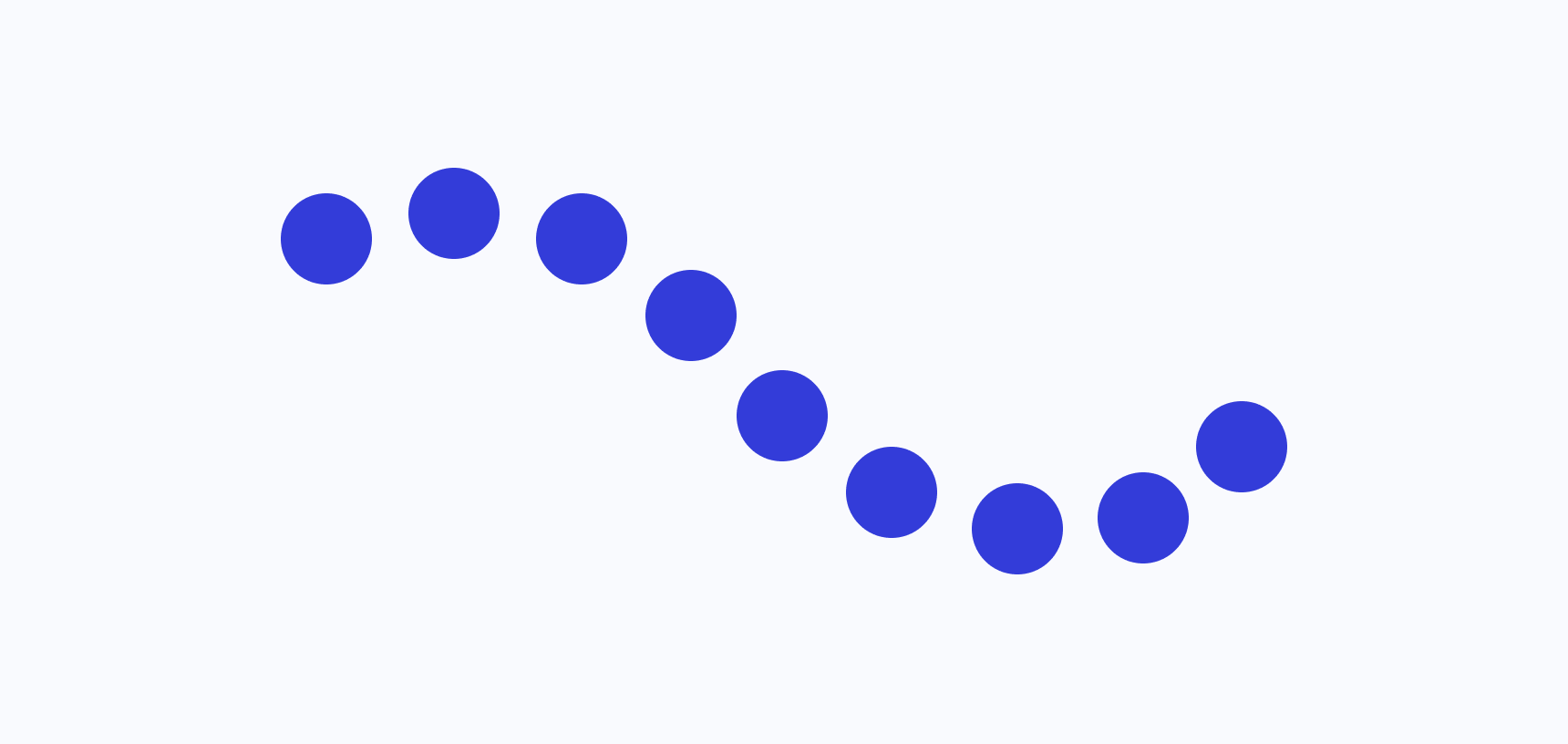
연속성의 원리를 이용하여 슬라이딩 배너를 디자인해보았다.

주로 연속성을 띠어야 하는 UI는 슬라이딩 배너와 페이지네이션 등이 있다.
사용자가 계속해서 손가락이나 마우스로 넘겨야하기 때문에 연속성의 원리에 잘 어울리는 UI이다.
예시처럼 동일한 간격으로 개체를 반복하면 연속되어 보이고, 개체가 오버플로우되면 연속성이 더 강해진다.
폐쇄성의 원리
폐쇄성(Closure)의 원리는 근접성의 원리와 더불어 나타나는 특성이다.
사람은 불완전한 모양을 폐쇄시키거나 한 그룹으로 완성시켜서 보는 경향이 있다.

폐쇄성의 원리를 적용한 UI 디자인
폐쇄성의 원리를 이용하여 아이콘을 디자인해보았다.

흔히 알고 있는 모양을 불완전하게 만들기 좋은 UI에는 아이콘이 있다.
아이콘은 상징이기 때문에 조금 훼손하더라도 전체를 보고 무엇인지 알아볼 수 있다.
위의 예시를 보면 조금 끊긴 부분도 연결되어 하나의 그룹으로 보이는 것을 알 수 있다.
전체가 완전한 아이콘도 좋지만, 폐쇄성의 원리를 적용하면 더 독특하게 아이콘을 디자인할 수 있다.
게슈탈트의 그루핑 법칙을 UI 디자인에 관련시켜 이야기해보았다.
예시로 제작한 이미지는 가상으로 만든 것이니 참고만 하자!
실제로 이 법칙을 이용하여 한눈에 스며드는 디자인을 해보면 좋을 것 같다.
'디자이너가 알아야 할 것들 > UI·UX Design' 카테고리의 다른 글
| 2023 AI 기반 UI·UX 디자인 트렌드 (0) | 2023.02.12 |
|---|---|
| 페르소나란 무엇일까? (MIT 스타트업 바이블을 읽고...) (0) | 2021.11.17 |
| UI·UX 디자인 스터디 - 제품 개발 프로세스와 포지션 (0) | 2021.06.06 |
| UI·UX 디자인 스터디 - UI·UX란 무엇인가? (0) | 2021.06.03 |
| 타이포그래피(Typography) - 베이스라인(baseline)의 차이가 디자인의 차이로 (0) | 2021.01.03 |